반응형
VScode '작업 환경 세팅'(확장 프로그램, 단축키, 코드 조각..등등)을 github에 동기화(업로드) 해두었다가 다른 컴퓨터에서도 내 '작업 환경 세팅'을 다운 받아 사용할 수 있게 해주는 기능이다.
[동기화 방법]
1. VScode '파일'메뉴에서 '설정 동기화 켜기...'를 클릭한다.

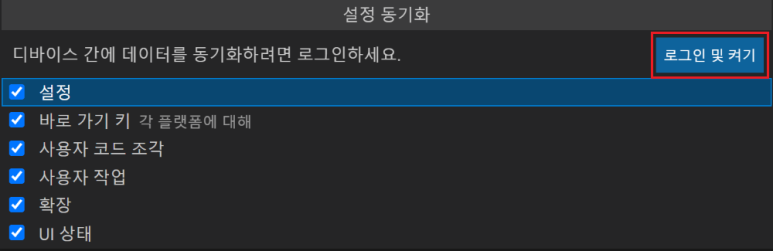
2. '로그인 및 켜기' 버튼을 눌러준다.

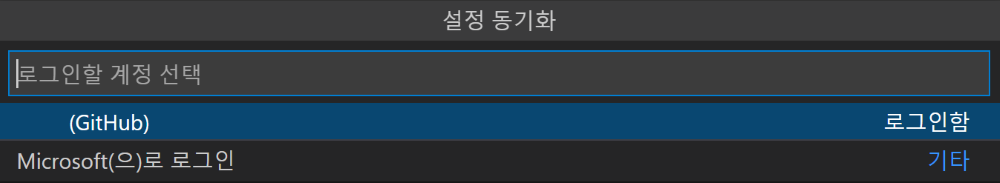
3. 동기화할 클라우드를 Github로 선택해준다.

4. Github 로그인 해준다.

5. 'Authorize Visual-Studio-Code' 버튼을 눌러준다.

6. 웹 페이지 Alert창에 'Visual Studio Code 열기' 버튼을 눌러준다.

7. VS code Alert창에 '열기' 버튼을 눌러준다.

8. 다시 VS code '파일'메뉴에서 '설정 동기화 켬'메뉴를 클릭 하였을때 아래의 이미지 처럼 나온다면 성공적으로 동기화가 실행되고 있는 상태이다.
(VScode 작업 환경 세팅이 변경될 때마다 자동으로 github에 동기화 한다.)

[복구 방법]
1. VScode '파일'메뉴에서 '설정 동기화 켜기...'를 클릭해준다.

2. '로그인 및 켜기' 버튼을 누르고 '아이디(GitHub) 로그인함'을 클릭해준다.


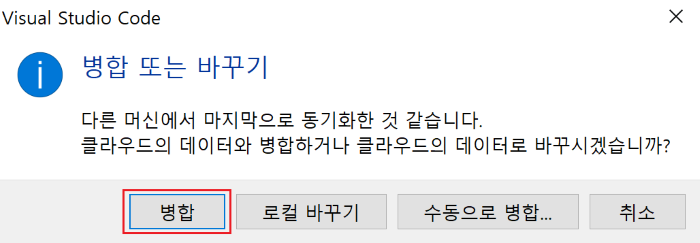
3. Alert창에서 '병합' 버튼을 누르면 몇 초 후 내 작업 환경 세팅이 동기화 된다

반응형
'IT > 비주얼 스튜디오 코드' 카테고리의 다른 글
| VScode 코드조각(Snippets) 기능 (0) | 2024.05.02 |
|---|---|
| VScode에서 원격 FTP 접속 하기 [ftp-simple] (0) | 2024.05.02 |
| VScode 유용한 확장 프로그램 (0) | 2024.05.02 |
| VS code 자주 쓰이는 단축키 (0) | 2024.05.02 |


