[HTML 관련]
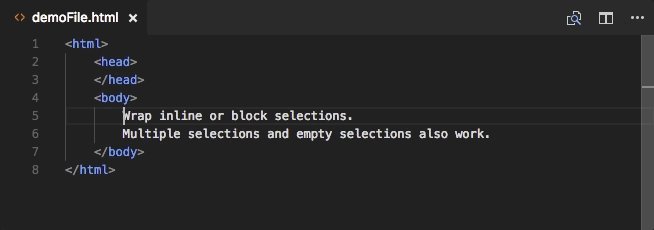
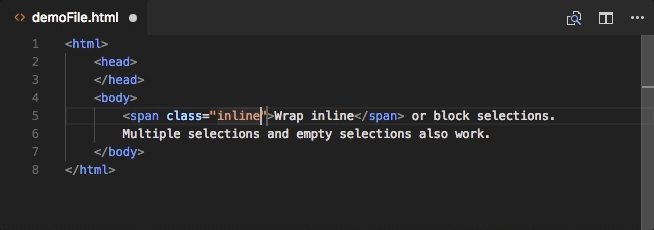
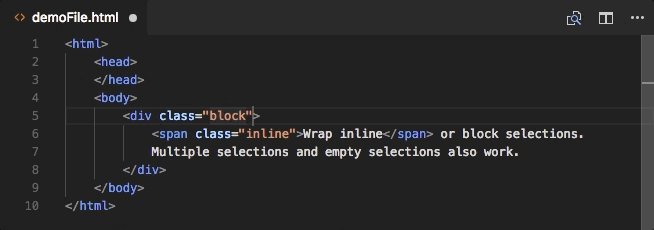
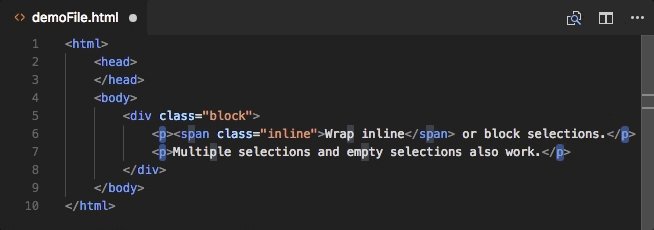
• htmltagwrap
텍스트를 HTML 태그로 감싸거나 HTML 태그에 부모 태그를 만들때 사용하는 확장 프로그램 입니다.
[사용방법]
선택 영역을 드래그 하여 단축키 [Alt + W]를 누르면 됩니다.

• Auto Rename Tag
HTML 태그를 수정 할때 (쌍을 이루는) '시작 태그' 와 '닫는 태그'를 동시에 수정해 주는 확장 프로그램 입니다.
[사용방법]
설치 시 자동 실행 됩니다.

• Auto Close Tag
HTML 태그를 작성할때 '닫는 태그'를 자동으로 생성 해주는 확장 프로그램 입니다.
[사용방법]
설치 시 자동 실행 됩니다.

[CSS 관련]
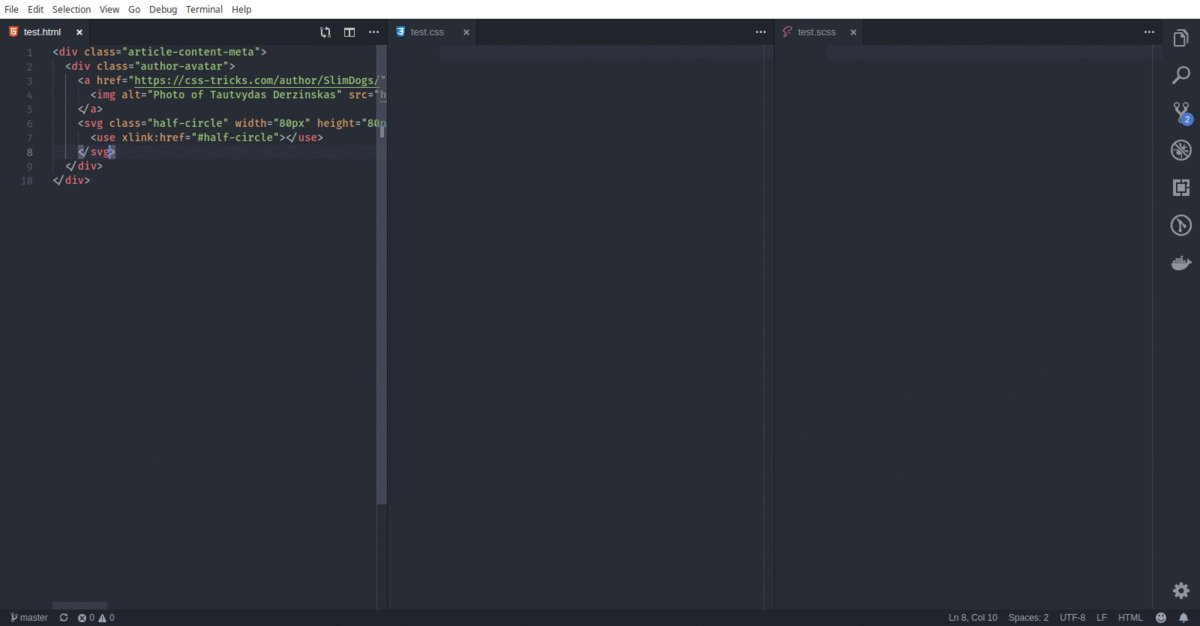
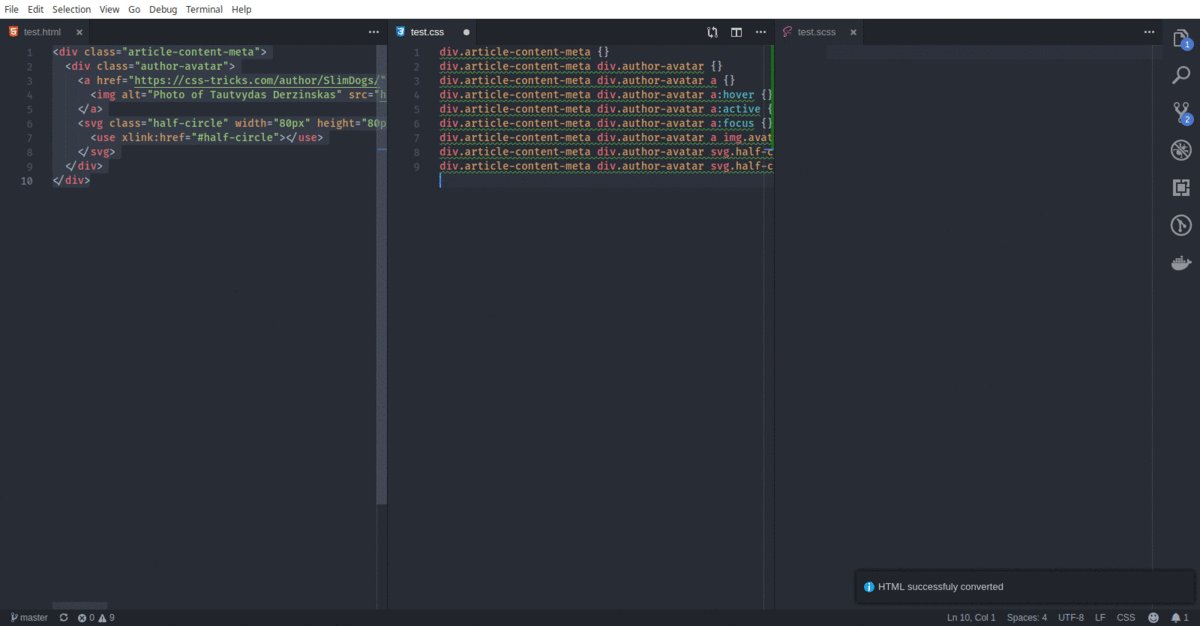
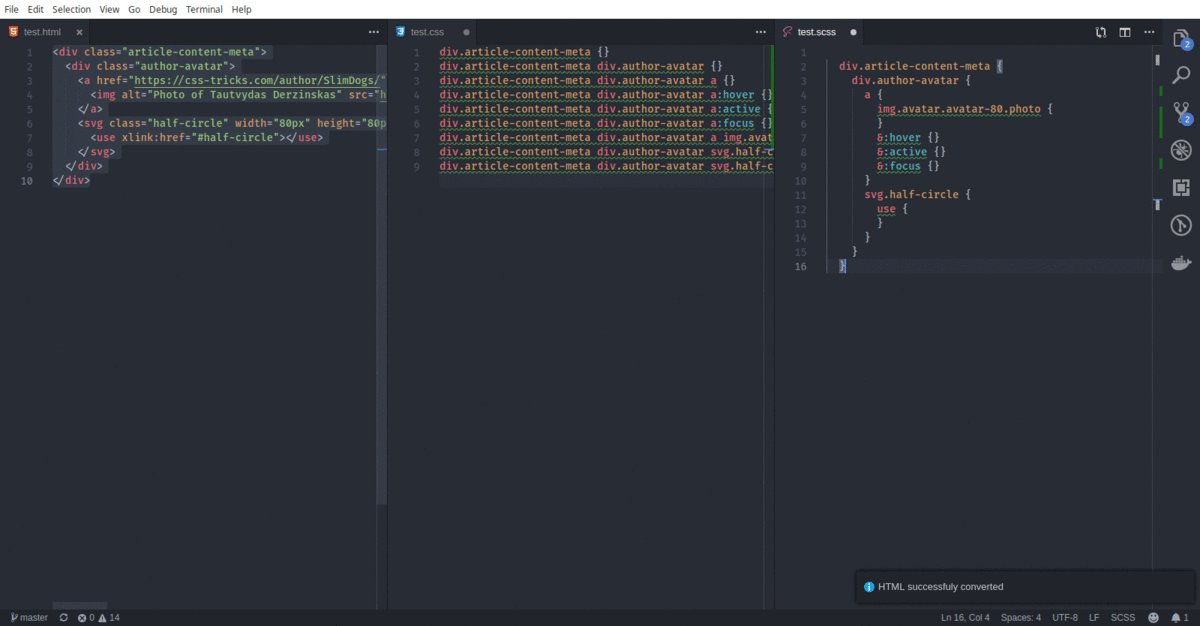
• HTML to CSS / LESS / SCSS
HTML 코드의 class, id 속성값을 CSS 스타일 구문으로 (추출) 변환 해주는 확장 프로그램 입니다.
[사용방법]
HTML 코드를 드래그 복사[Ctrl + C] 하여.. CSS 파일에 [Ctrl + Alt + V]로 붙여넣기 합니다.
(※ 실행시 몇 초간 딜레이 될 수도 있음.)
(※ CSS 파일 뿐만 아니라 LESS, SCSS 파일에도 변환이 가능합니다.)

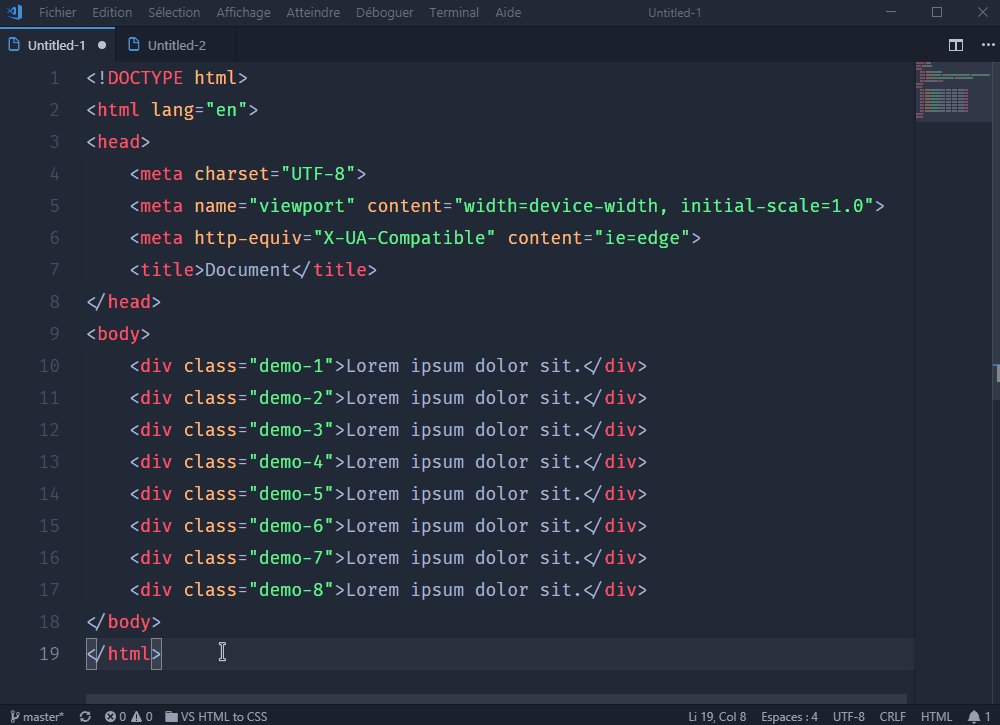
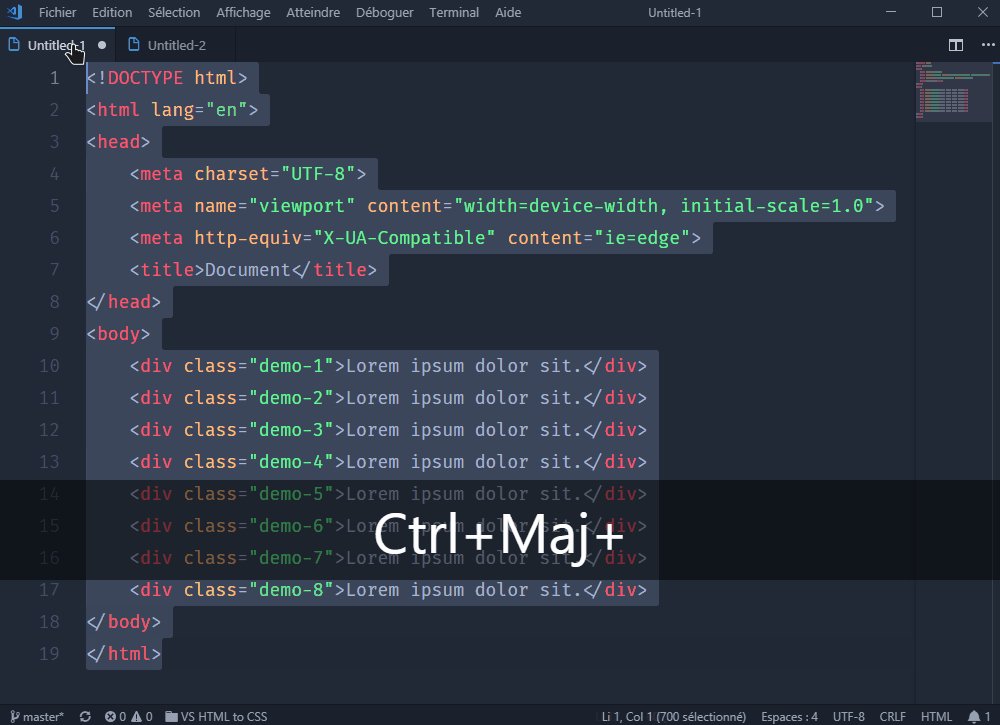
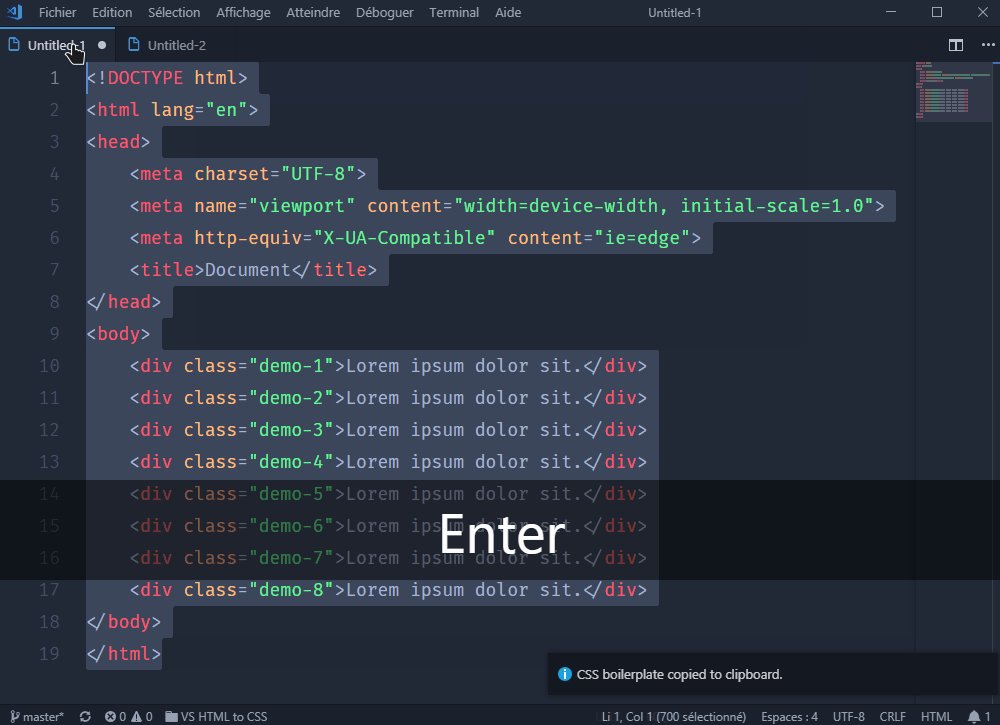
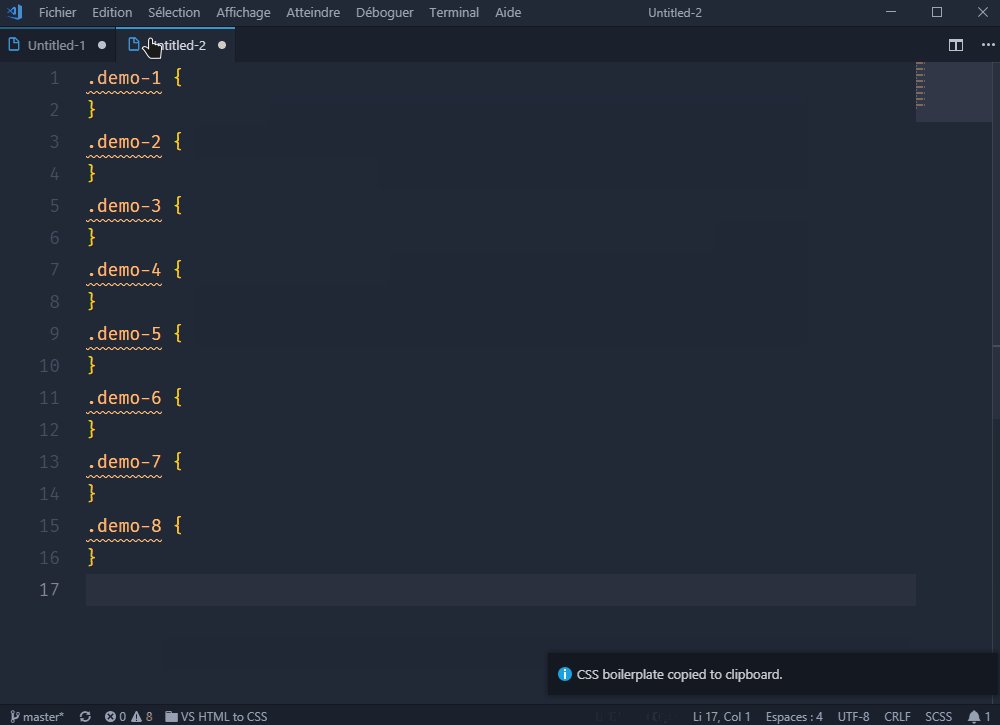
• VS HTML to CSS
HTML 코드의 class, id 속성값을 CSS 스타일 구문으로 (추출) 변환 해주는 확장 프로그램 입니다.

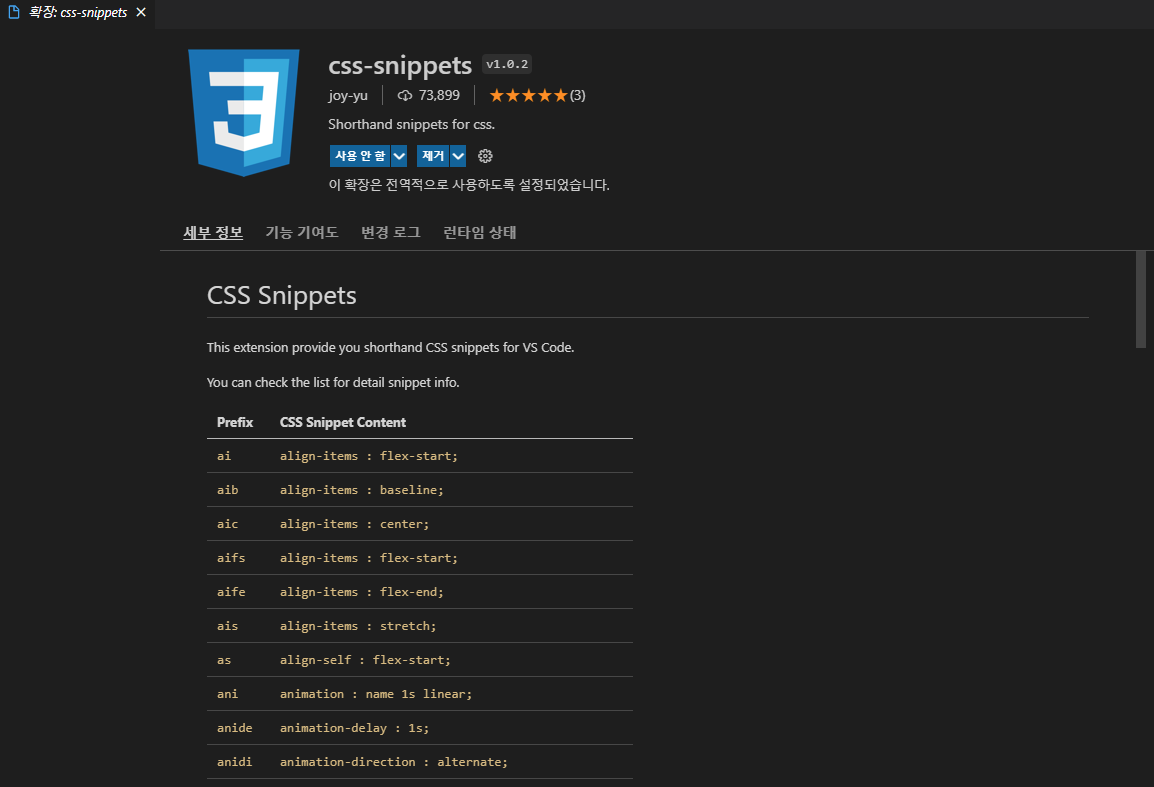
• css-snippets
CSS를 작성할때.. 단축키(Snippets)로 빠르게 스타일 구문을 완성 시켜주는 확장 프로그램 입니다.
[사용방법]
VS code 확장[Ctrl + Shift + X]에서 css-snippets을 선택한 후 세부 정보에 나와있는 단축키를 참조해 사용하면 됩니다.

• CSS Initial Value
CSS 속성의 초기값을 표시해주는 확장 프로그램 입니다.
[사용방법]
CSS 속성에 커서를 갖다 대면 초기값을 표시 해줍니다.

• CSS Peek
HTML 파일에서 class 및 id 속성값에 정의 되어있는 CSS 코드값을 미리 보거나 바로 수정할 수 있는 확장 프로그램 입니다.
[사용방법]
- CSS 코드 미리보기: Ctrl 을 누른 상태에서 class 및 id 속성값에 hover 해줍니다.
- CSS 코드의 해당 파일로 이동: Ctrl 을 누른 상태에서 class 및 id 속성값을 click 해줍니다.
- HTML 파일에서 CSS 코드 수정: class 및 id 속성값을 드래그 및 선택한 후 [Alt + F12]를 눌러줍니다.
(※ CSS 코드가 정의 되지않은 class 및 id 속성값에서는 작동되지 안습니다.)

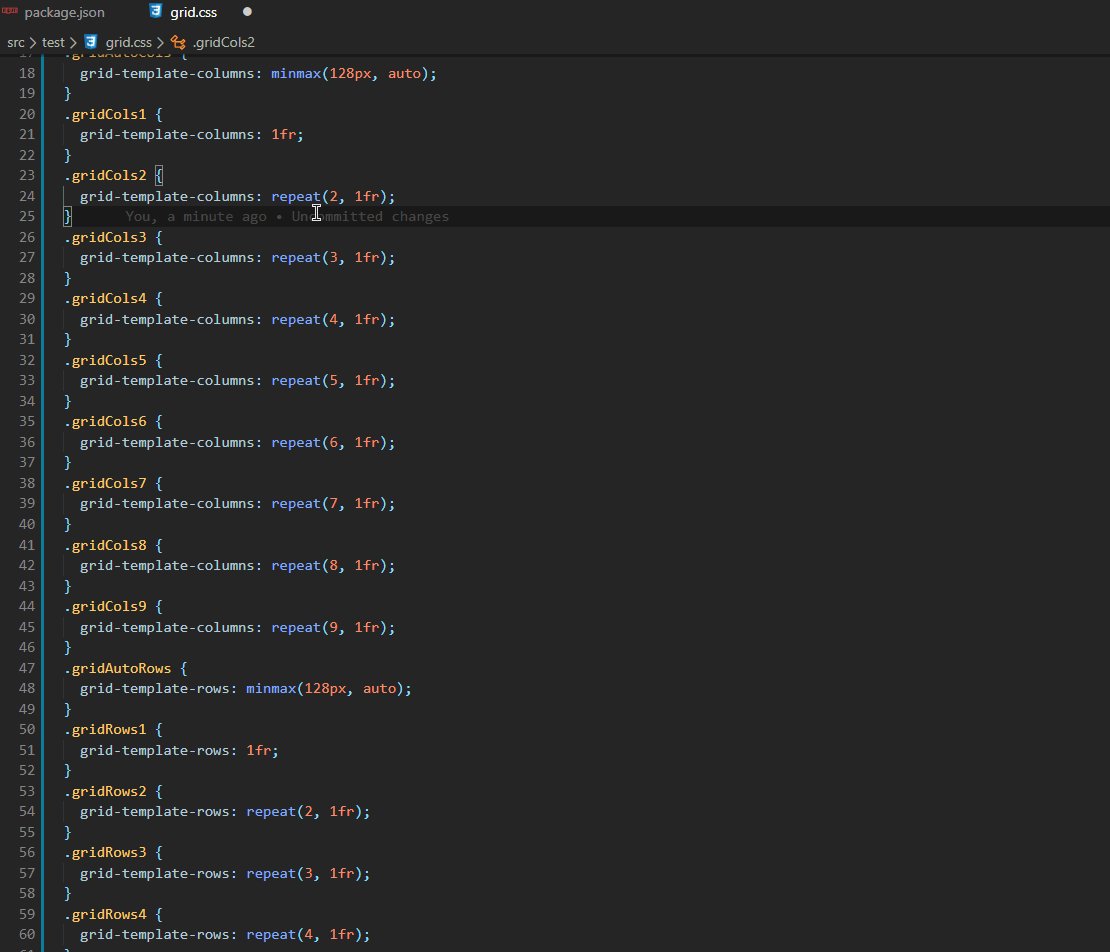
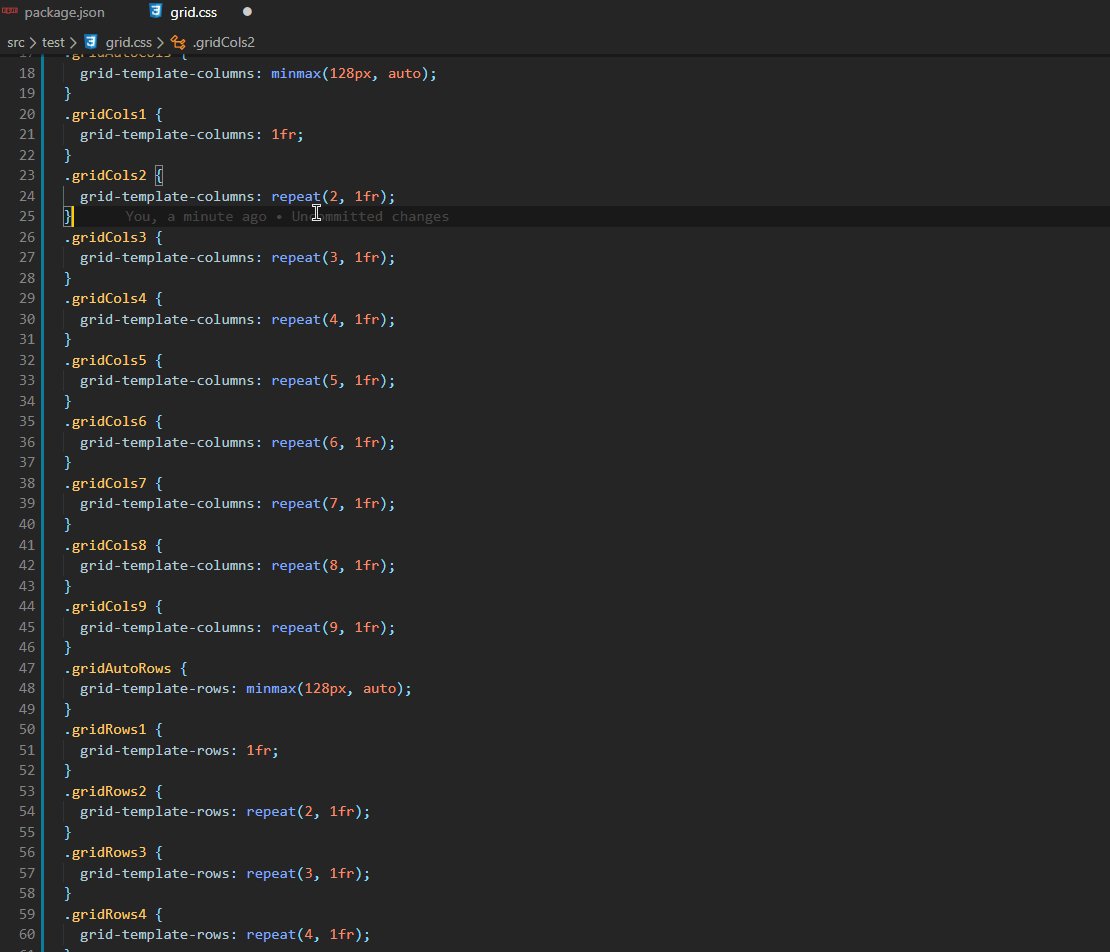
• Simply CSS Formatter
CSS 코드를 한 줄 라인으로 정렬시켜 주는 확장 프로그램 입니다.
[사용방법]
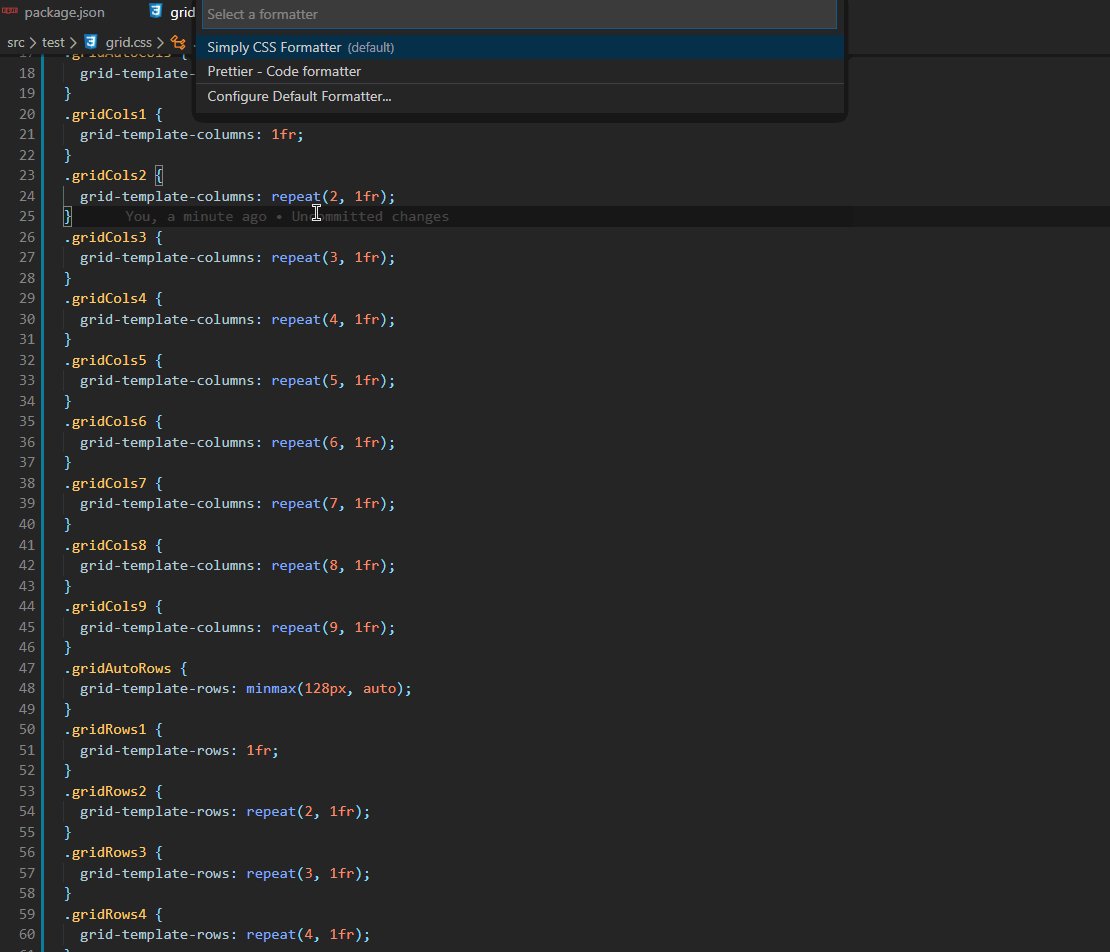
Simply CSS Formatter을 사용하기 이전 설정부터 해주어야 합니다.
우선 CSS 파일을 열어놓은 상태에서 [Ctrl + Shift + P]를 눌러 커맨드 팔레트를 실행 합니다.
커맨드 팔레트에서 아래와 같이 순차적으로 명령어를 입력 후 선택(클릭)을 해줍니다.
- 영문버전: Format Selection With... → Configure Default Formatter... → Simply CSS Formatter
- 한글버전: 형식 선택... → 기본 포맷터 구성... → Simply CSS Formatter
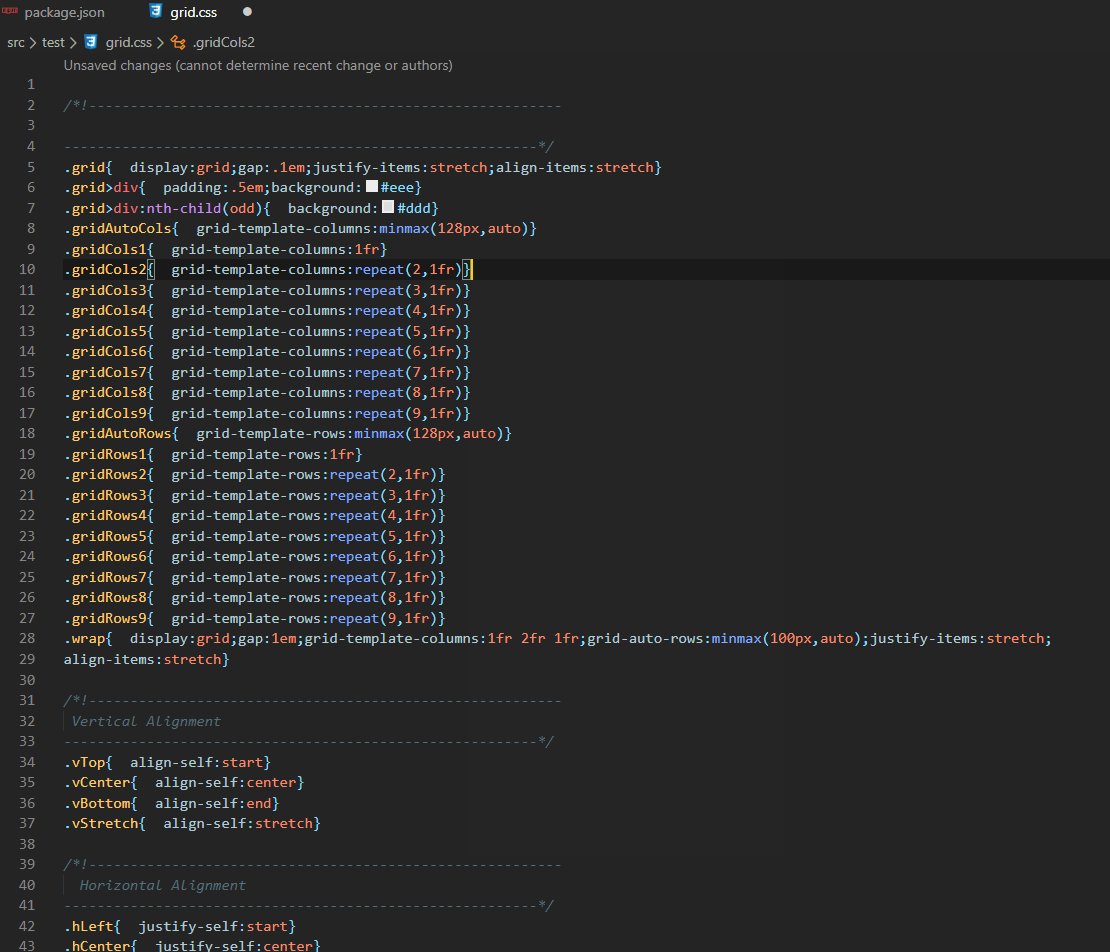
Simply CSS Formatter를 (기본값)으로 설정이 되었으면 정렬하고자 하는 CSS 파일을 열어 단축키[Alt + Shift +F]를 눌러 주면 됩니다.
(※ Simply CSS Formatter에서 주석을 작성할때 /*! 주석 */ 이와 같이 작성합니다.)
[추가적인 설정]
설정 패널[Ctrl + ,]을 열어 '확장'에서 'Simply CSS Formatter'을 선택한 후 아래의 옵션으로 변경 시켜줍니다.
- Simply CSS: Configs → [custom 으로 변경]
- Simply CSS › Format › General: Indent By → [0 으로 변경]
- Simply CSS › Format › Spaces: Around Selector Relation → [체크 해제]
- Simply CSS › Format › Spaces: Before Value → [체크 해제]
해당 옵션으로 변경하면 기본값 보다 좀 더 낳은 정렬이 됩니다.

[기 타]
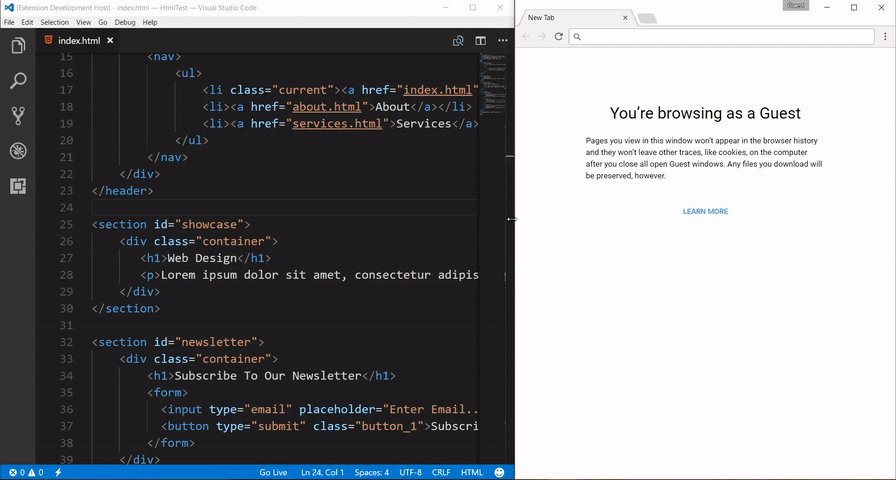
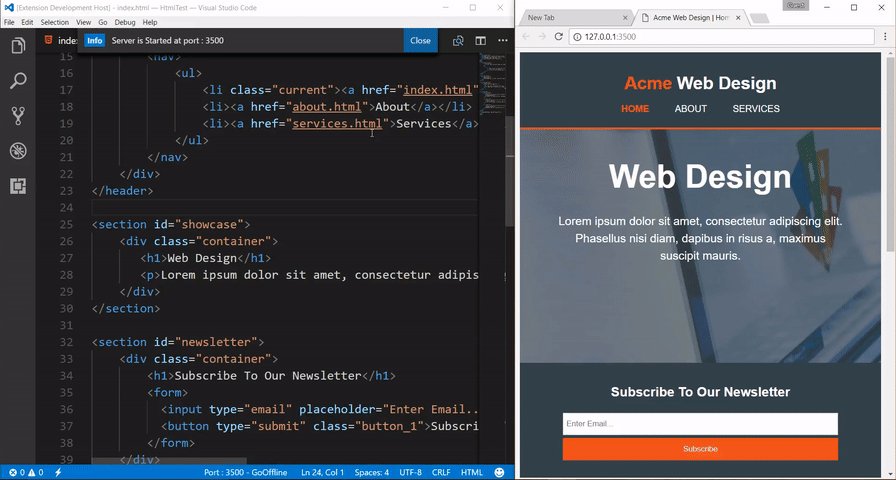
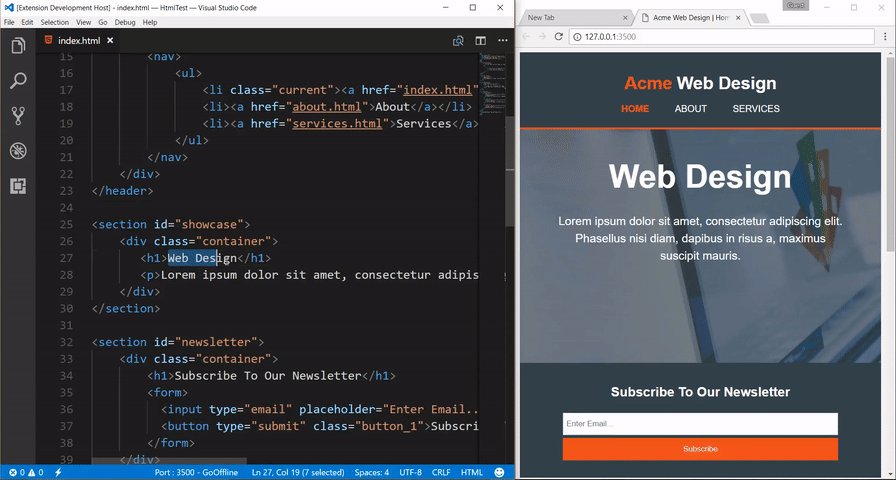
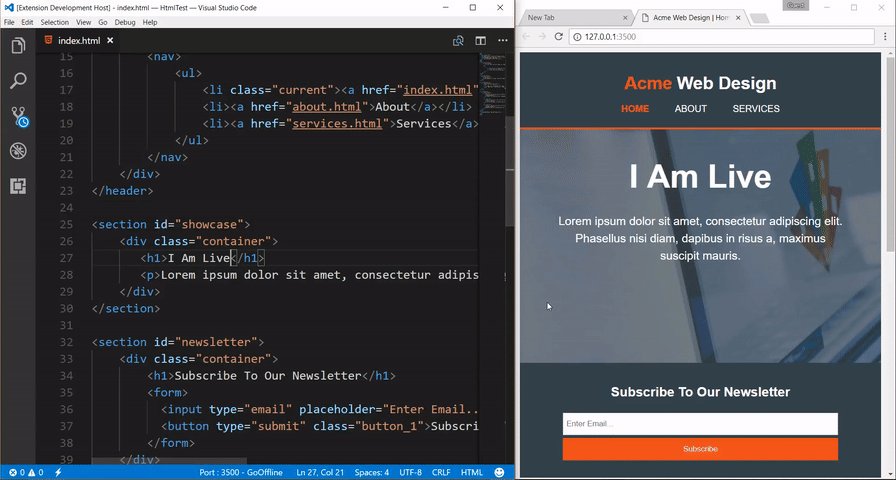
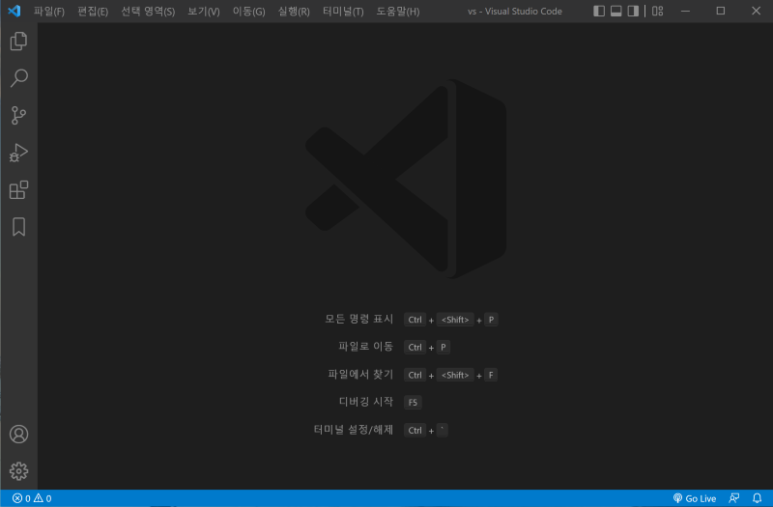
• Live Server
별도의 서버 설치 없이 VS code에서 실시간 서버 기능을 제공해주는 확장 프로그램 입니다.
코드 작성후 저장 될 때마다 실시간으로 웹 브라우저에 결과물을 반영하기 때문에 개발 작업시 매우 유용합니다.
[사용방법]
설치 후 VS code 화면 우측 하단에 [Go Live] 버튼을 눌러주거나 단축키[Alt + O]를 눌러 실행 시켜줍니다.

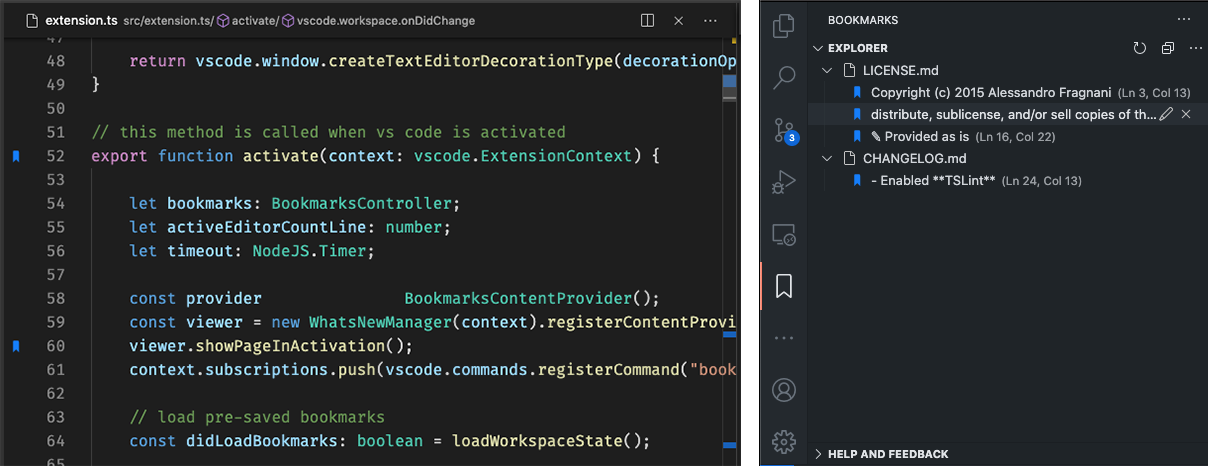
• Bookmarks
코드 라인을 북마크(책갈피) 해주는 확장 프로그램 입니다.
[사용방법]
북마크 하고자하는 코드 라인을 커서로 선택한 다음 단축키[Ctrl + Alt + K]를 눌러 북마크 해줍니다.
북마크된 코드 라인을 확인하고자 할 때에는 VS code 좌측메뉴에 Bookmark 아이콘을 눌러 확인하시면 됩니다.

• Material Icon Theme
VS code UI의 파일 및 폴더 아이콘을 멀티리얼 디자인 아이콘으로 이쁘게 꾸며주 확장 프로그램 입니다.
[사용방법]
설치시 자동 적용 됩니다.

• Korean Language Pack for Visual Studio Code
영문 VS code를 한글 번역으로 표시해 주는 확장 프로그램 입니다.
[사용방법]
설치시 자동 적용 됩니다.

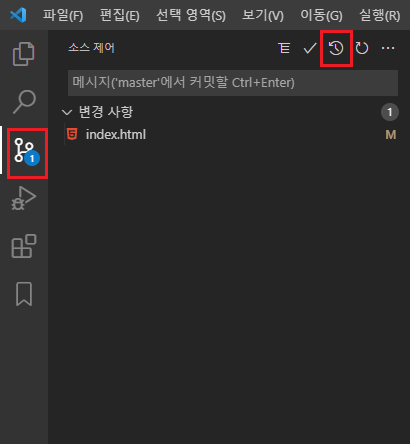
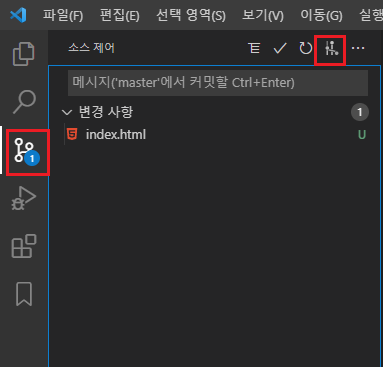
• Git History
커밋(Commit)된 Git History를 확인할 수 있는 확장 프로그램 입니다.
[사용방법]
VS code 좌측 메뉴에 소스 제어 패널[Ctrl + Shift + G]을 열고 소스 제어 패널의 상단에 Git History(시계 모양) 아이콘을 눌러 실행하면 됩니다.

• Git Graph
Git Log를 그래픽하게 확인할 수 있는 확장 프로그램 입니다.
[사용방법]
VS code 좌측 메뉴에 소스 제어 패널[Ctrl + Shift + G]을 열고 소스 제어 패널의 상단 Git Graph 아이콘을 눌러 실행하면 됩니다.

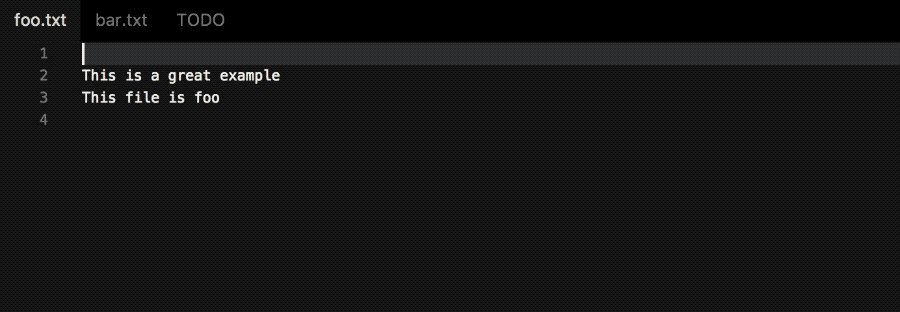
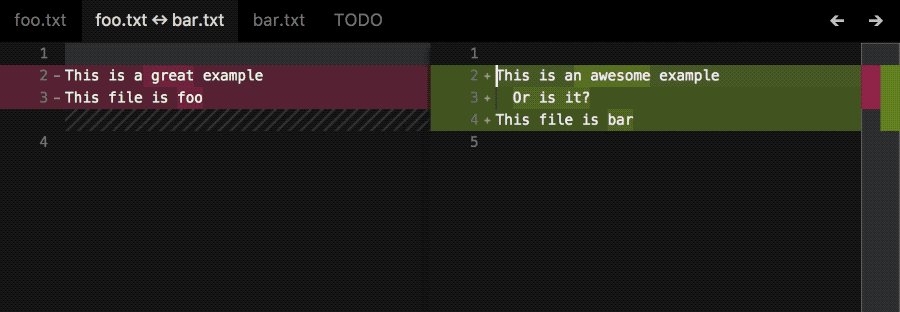
• Diff
2개의 코드 파일을 비교할 수 있는 확장 프로그램 입니다.
[사용방법]
먼저 비교할 파일 하나를 열어 놓고 [Ctrl + Shift + P]를 눌러 커맨드 팔레트를 실행한 다음 diff라는 명령어을 입력 하여 비교 하고자하는 파일을 검색 및 선택하면 됩니다.

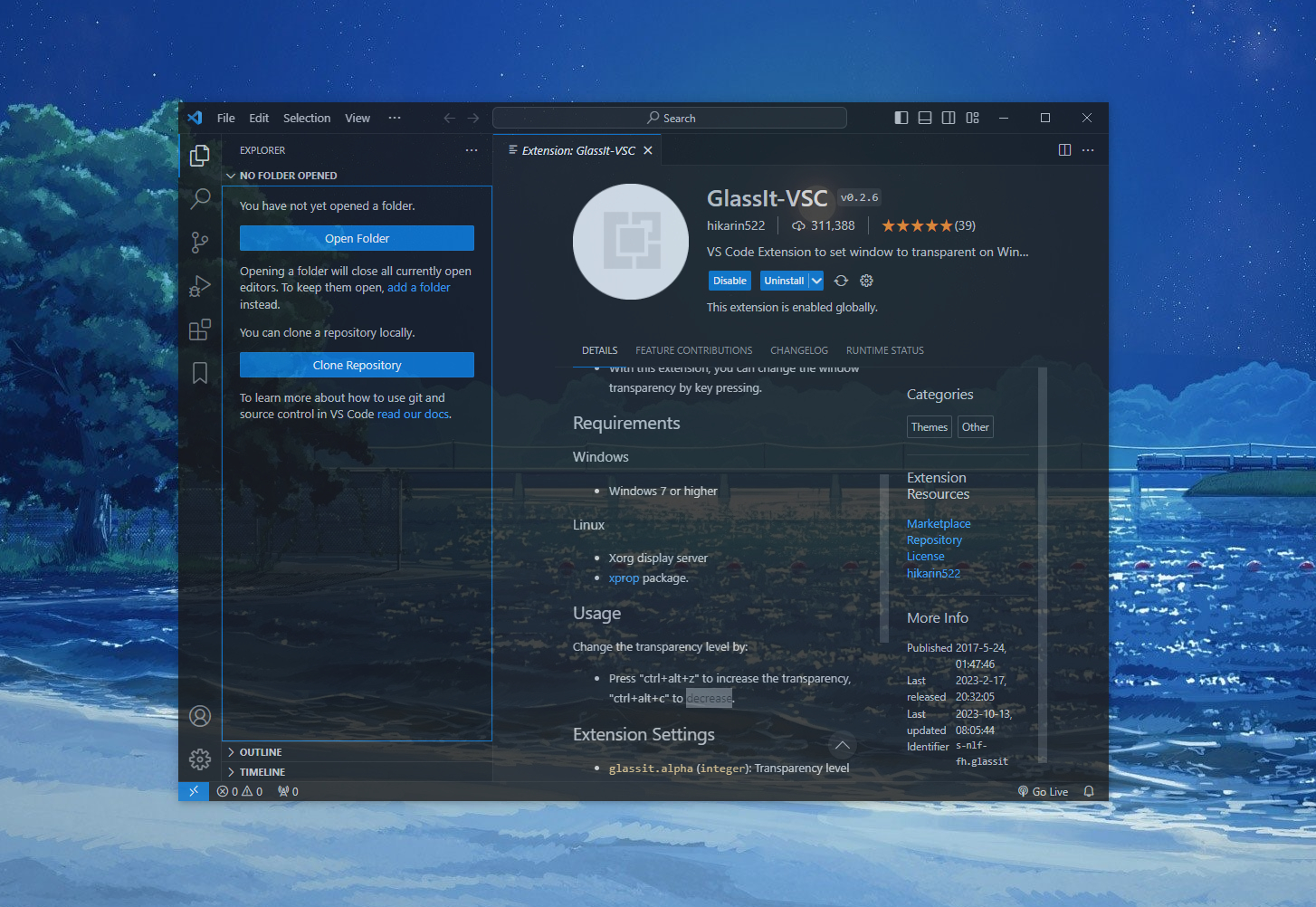
• GlassIt-VSC
VS CODE 에디터를 '투명'하게 만들어주는 확장 프로그램 입니다.
[사용방법]
[Ctrl + Alt + Z]: 투명도 증가.
[Ctrl + Alt + C]: 투명도 감소.
[Ctrl + Alt + X]: 투명도 없음.

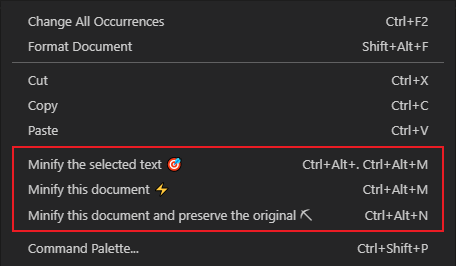
• Minify All
JSON, CSS, HTML, XML, TWIG, LESS, SASS, SCSS, JavaScript 파일 압축해 주는 확장 프로그램 입니다.

'IT > 비주얼 스튜디오 코드' 카테고리의 다른 글
| VScode 작업 환경 세팅 동기화 (0) | 2024.05.02 |
|---|---|
| VScode 코드조각(Snippets) 기능 (0) | 2024.05.02 |
| VScode에서 원격 FTP 접속 하기 [ftp-simple] (0) | 2024.05.02 |
| VS code 자주 쓰이는 단축키 (0) | 2024.05.02 |


