Overrides(재정의) 기능이란?
크롬 개발자 도구에서 CSS를 변경하고 웹 페이지를 '새로고침'하게 되면 변경된 사항이 사라지게 되는데 Overrides 기능을 적용시키면 '새로고침'하여도 변경된 사항을 유지시킬 수 있다. (CSS 뿐만 아니라 HTML, JS에서도 적용 가능하다.)
[사용 방법]
1. 크롬 브라우저에서 [F12]키를 눌러 크롬 개발자 도구를 열고 '소스(Sources)' 패널을 클릭한 다음 좌측에 있는 'Overrides'탭을 클릭해준다.

2. 'Select folder for overrides'버튼을 클릭하고 파일을 저장할 'Overrides' 폴더를 생성 한 후 '폴더 선택' 버튼을 클릭 한다.

3. 크롬 브라우저 상단에 '알림 메세지'가 뜨면 '허용' 버튼을 클릭해준다.

4-1. [CSS - Overrides]
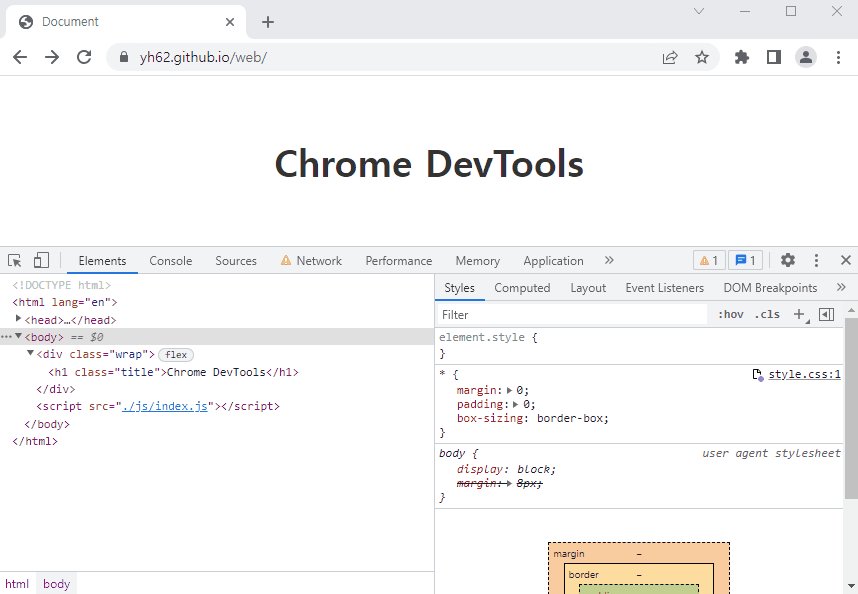
'요소(Elements)'패널의 'Styles'탭에서 CSS를 수정하면 Overrides가 자동 적용된다.
(element.style 영역에서는 Overrides 적용이 안됨.)

4-2. [JS - Overrides]
'요소(Elements)'패널의 'Event Listeners'탭에서 이벤트가 설치된 요소의 'JS 파일 링크'를 클릭한 다음 JS를 수정하고 저장[Ctrl + S ]키를 누르면 Overrides가 적용된다. (또는 마우스 우클릭 메뉴에서 'Save for overrides'를 클릭하면 된다.)

4-3. [HTML - Overrides]
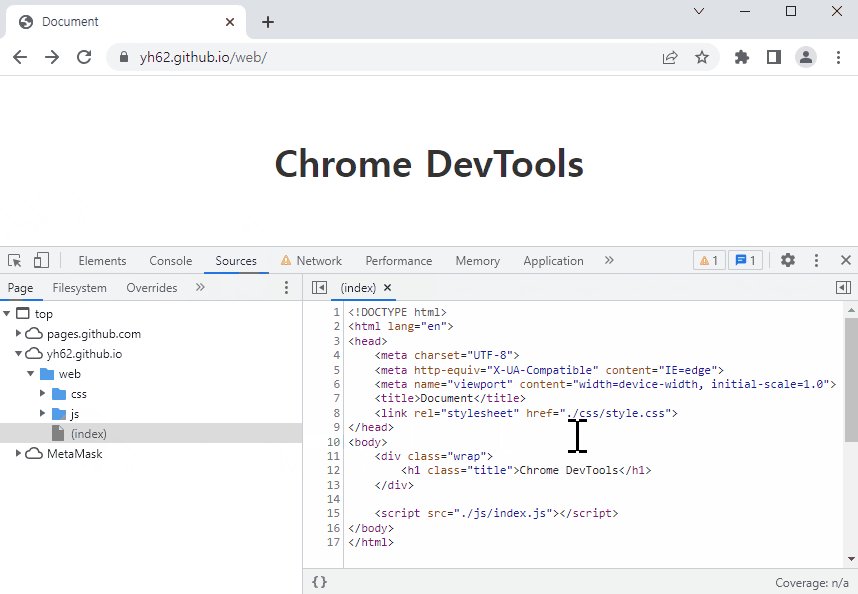
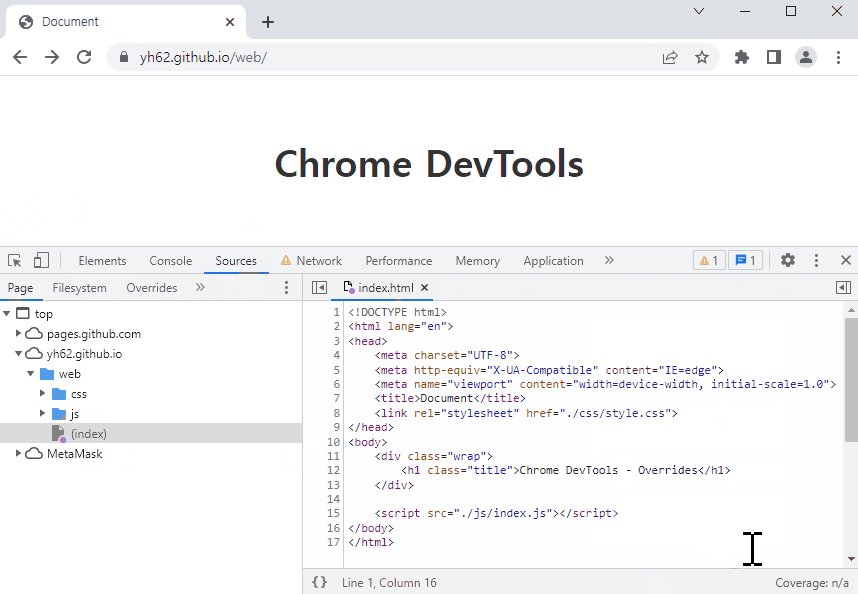
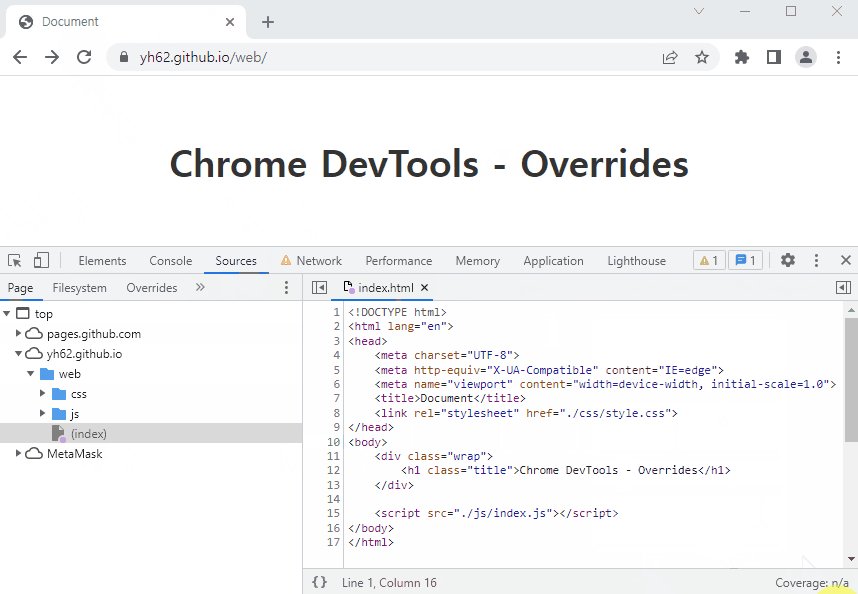
'소스(Sources)'패널의 'Page'탭에서 수정하고자 하는 HTML 파일을 선택 및 수정한 후 저장[Ctrl + S ]키를 누르면 Overrides가 적용된다.

5. Overrides가 잘 적용되었는지 확인하기 위해서는 웹 브라우저를 '새로고침' 해보거나 '소스(Sources)'패널의 'Overrides'탭에서 수정된 파일이 '추가' 되어있는지를 확인해 보면 된다.

6. 'Overrides'기능을 '중지' 시킬려면 '소스(Sources)'패널의 'Overrides'탭 상단에서 'Enable Local Overrides'체크를 해제 시키면 된다.

'IT > 크롬 브라우저' 카테고리의 다른 글
| 크롬(Chrome) 브라우저 단축키 (0) | 2024.05.01 |
|---|---|
| 크롬(Chrome) 개발자 도구 단축키 (0) | 2024.05.01 |
| 크롬 브라우저에서 코드 에디터 기능 사용하기 (0) | 2024.05.01 |
| 크롬 개발자 도구의 '요소(Elment)'패널 기능 정리 (0) | 2024.05.01 |
| 크롬 브라우저를 데스크톱 앱(APP)처럼 실행하기 (0) | 2024.05.01 |


