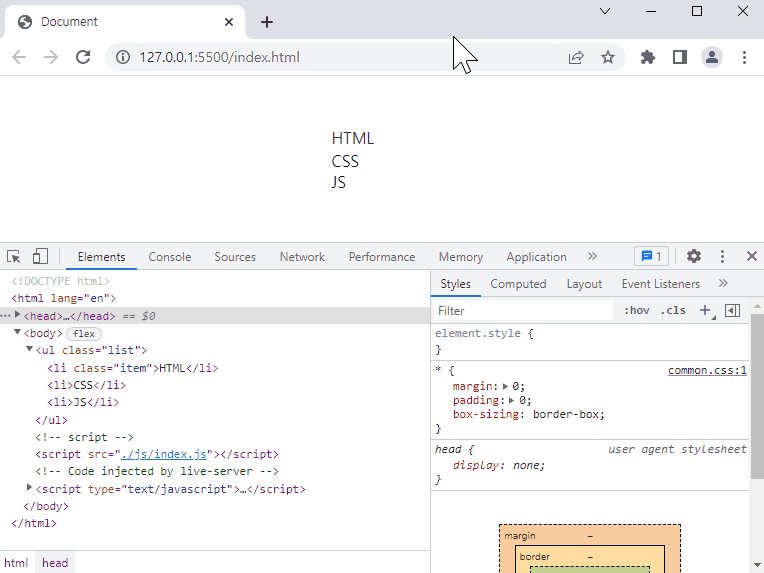
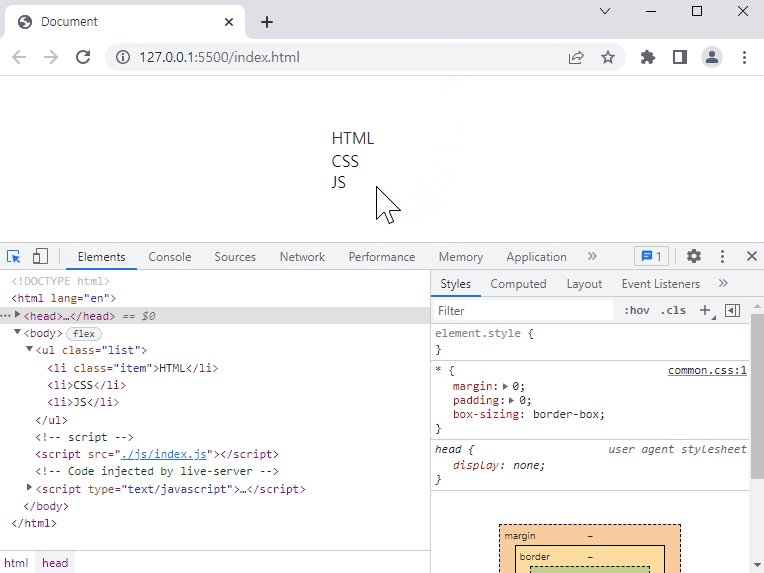
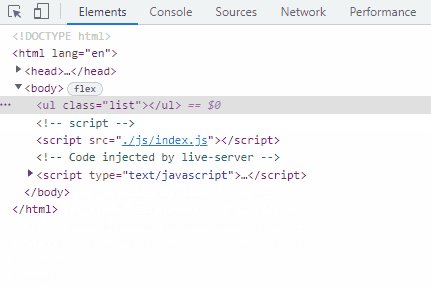
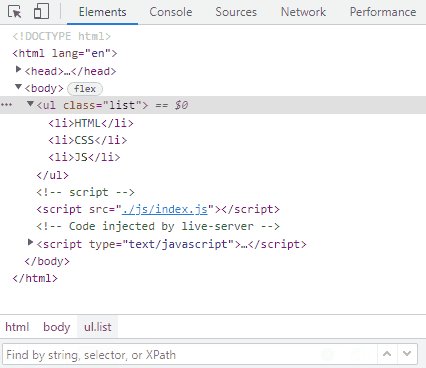
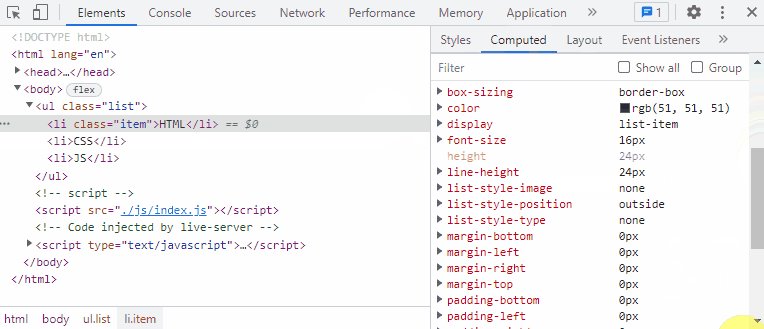
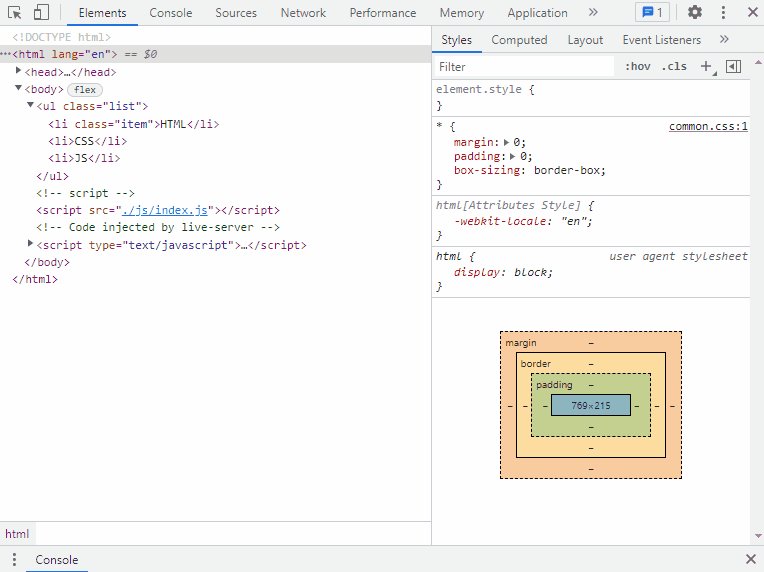
[DOM 요소 조작]
• 요소 선택: [ Ctrl + Shift + C ]

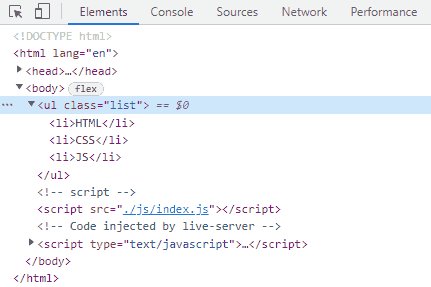
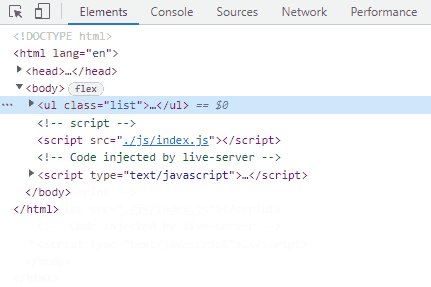
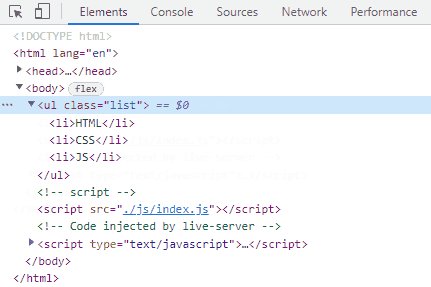
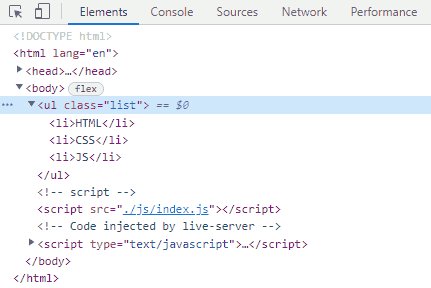
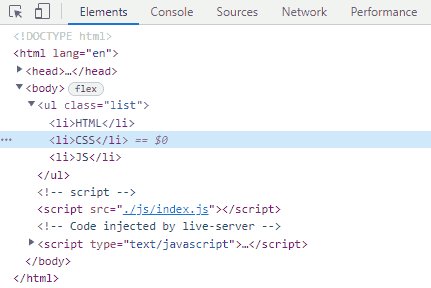
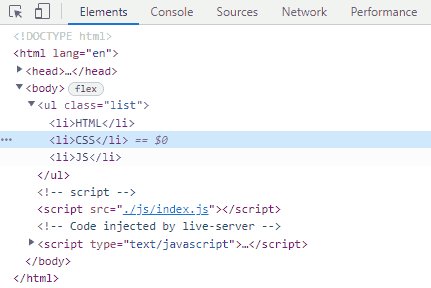
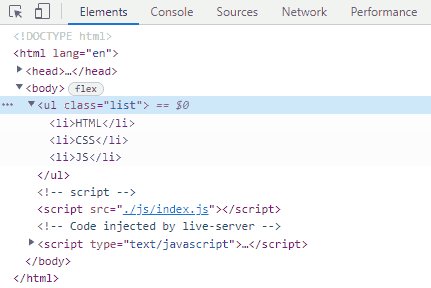
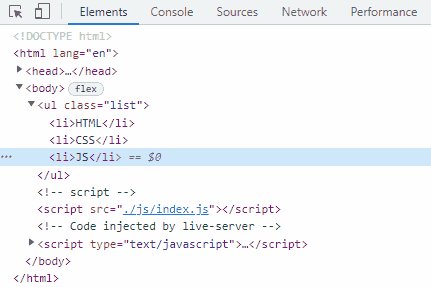
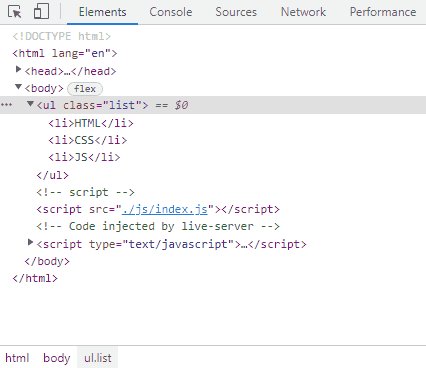
• 하위 요소 펼침: [ 방향키 오른쪽/왼쪽 ]

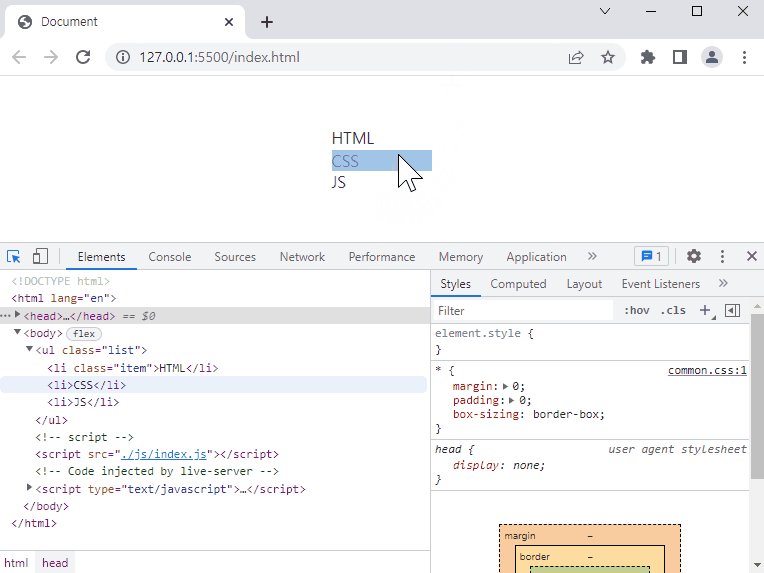
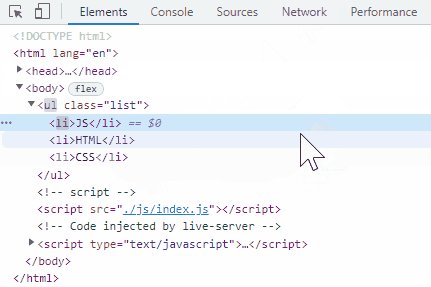
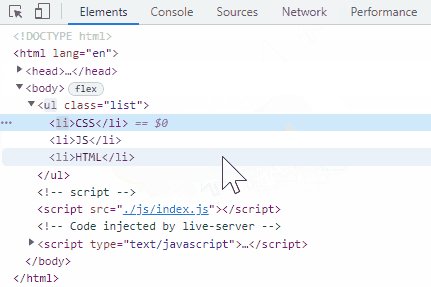
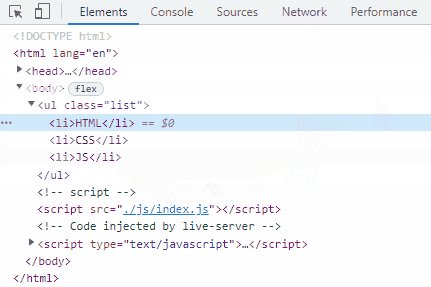
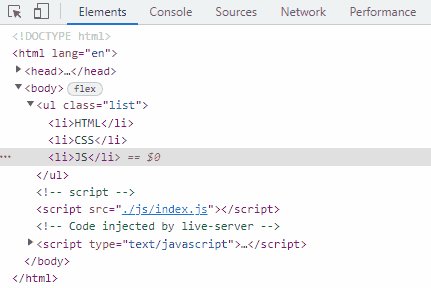
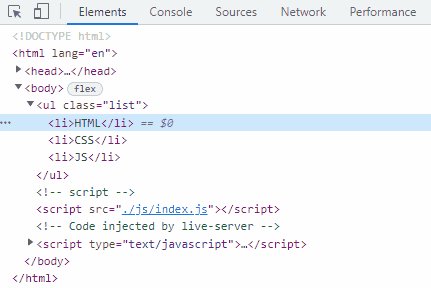
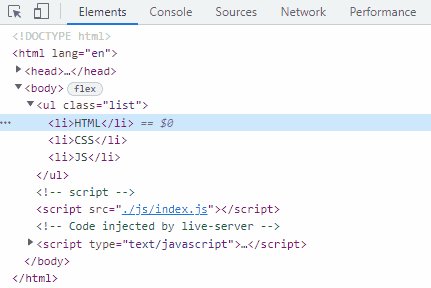
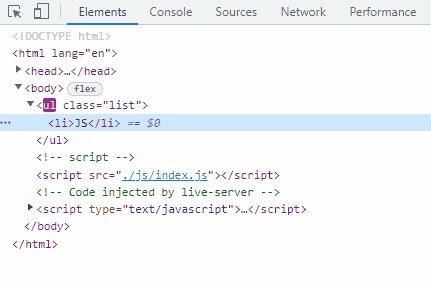
• 요소 이동: [ 방향키 위/아래 ]

• 요소 위치 바꾸기: [ 마우스 드래그 이동 ]

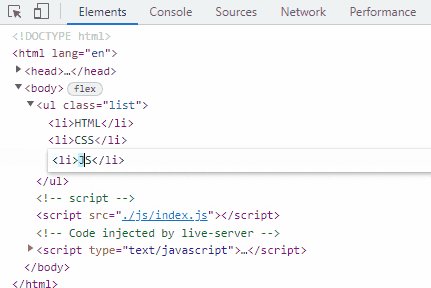
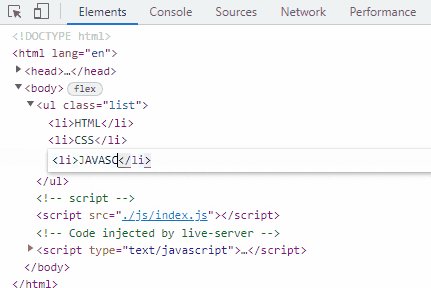
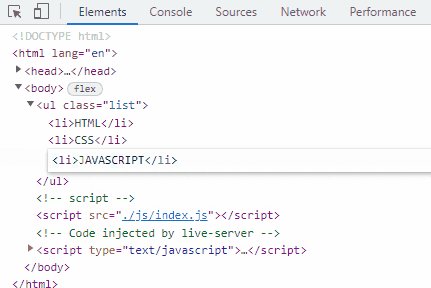
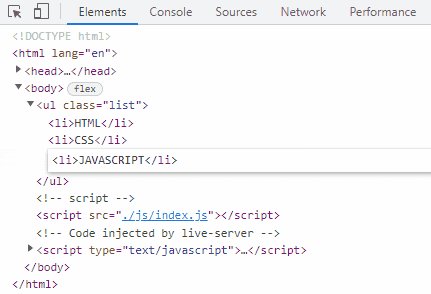
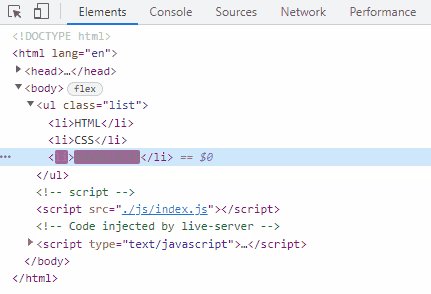
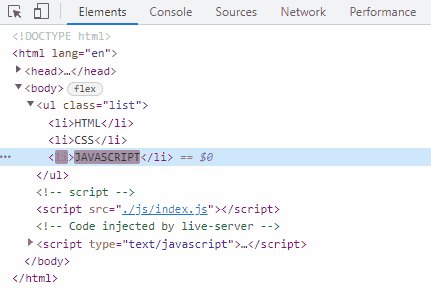
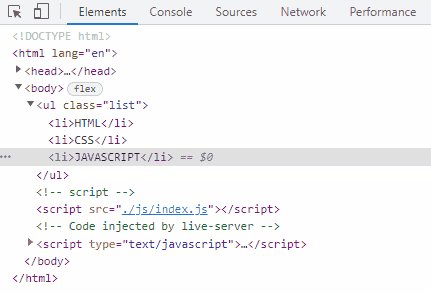
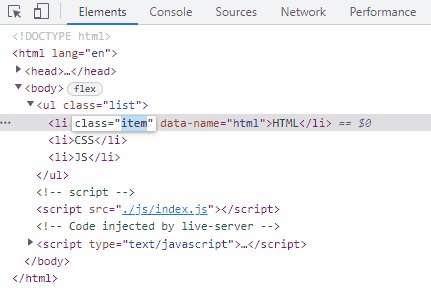
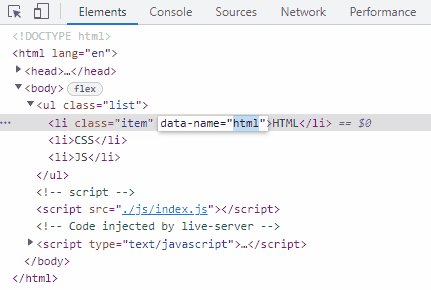
• 요소 수정: [ F2 ]

• 요소 수정후 적용: [ Ctrl + Enter ]

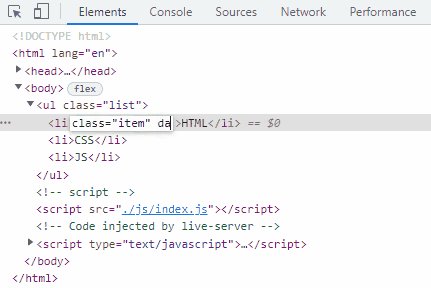
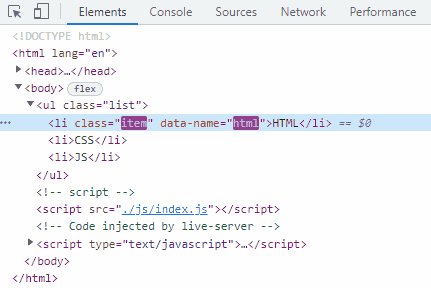
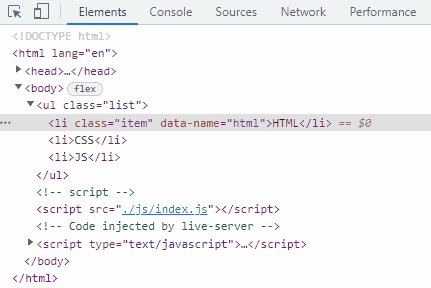
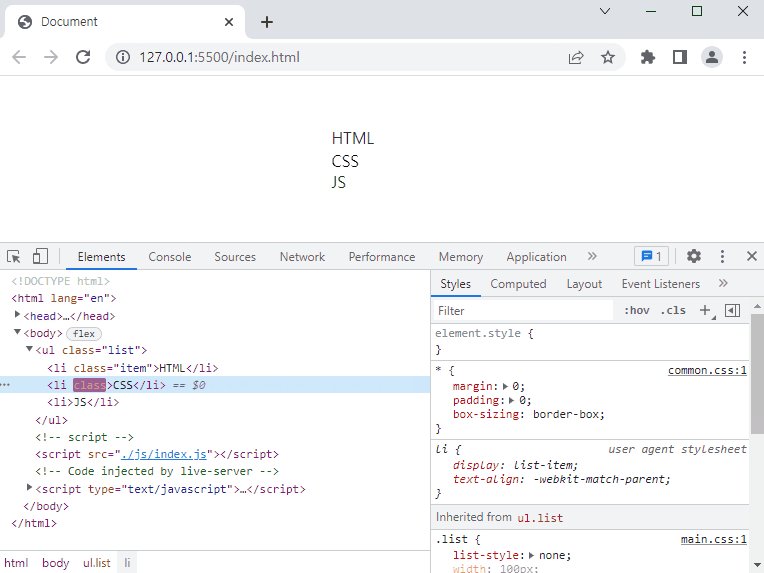
• 요소 속성 추가/수정: [ Enter ]

• 요소 다음 속성 이동: [ Tab ]

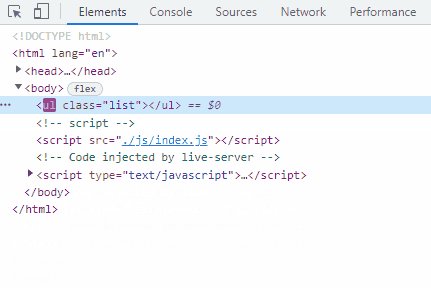
• 요소 삭제: [ Del ]

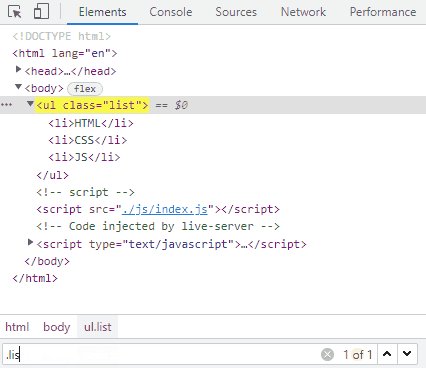
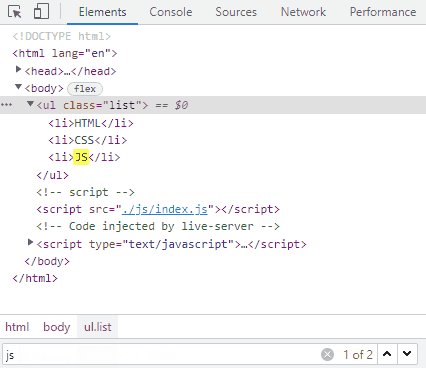
• 요소 검색: [ Ctrl + F ]

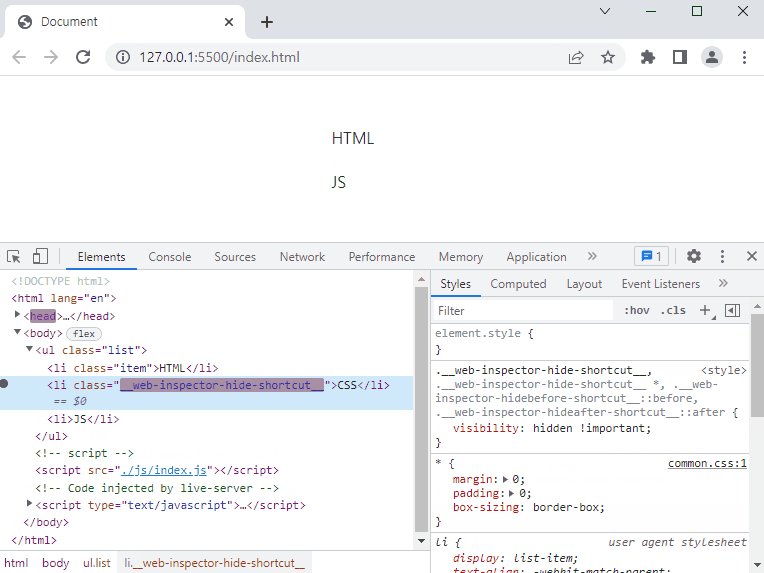
• 요소 숨김/취소: [ H ]

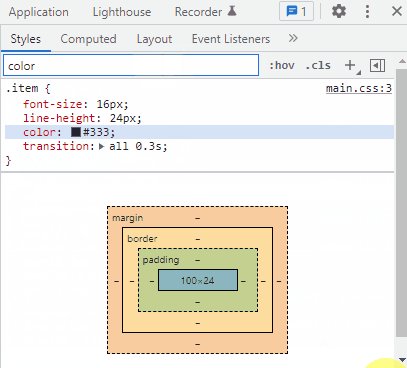
• 요소에 적용된 CSS 복사: [ Ctrl + Alt + C ]

[CSS 조작]
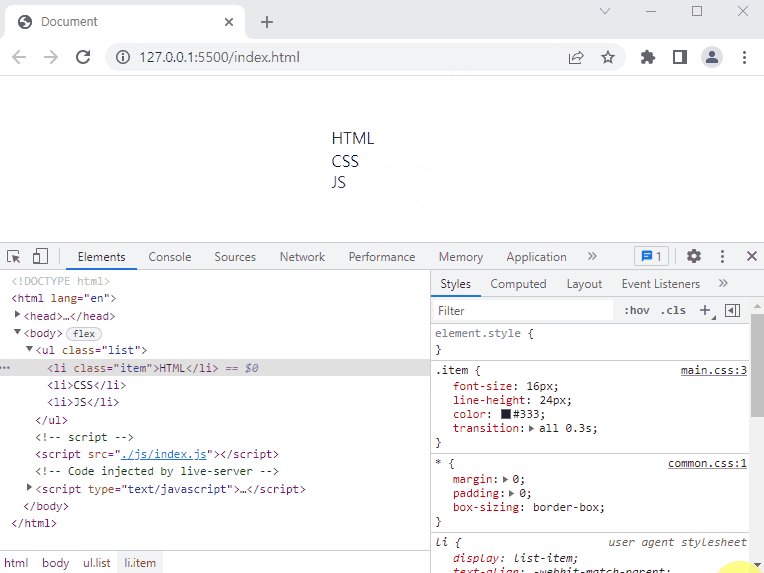
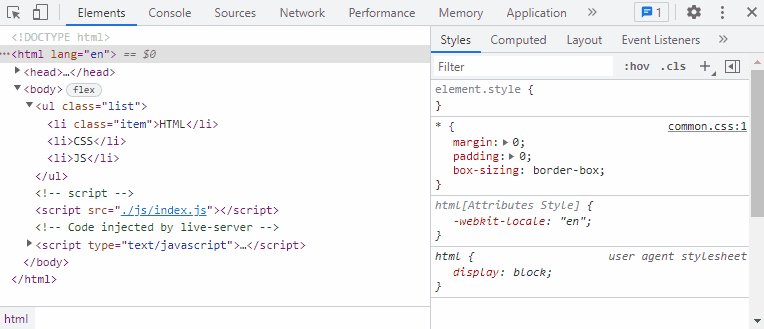
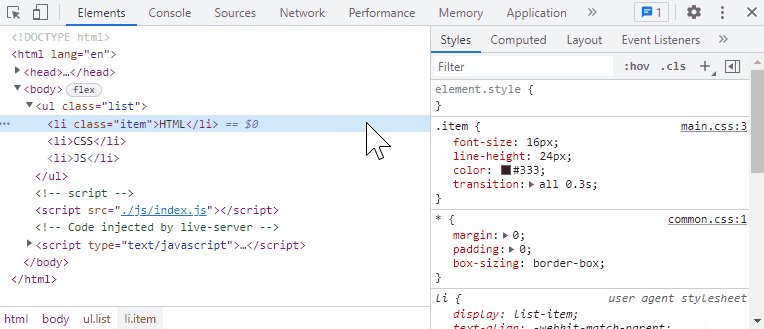
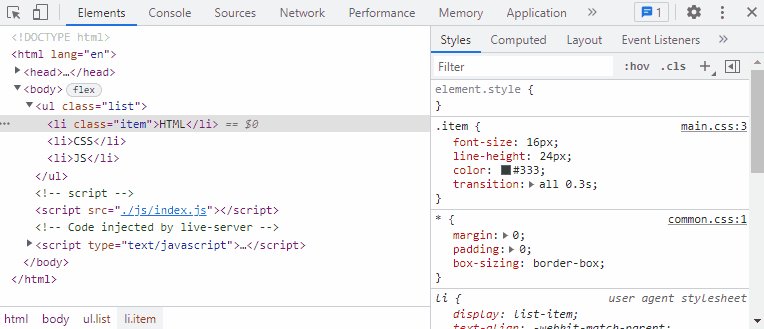
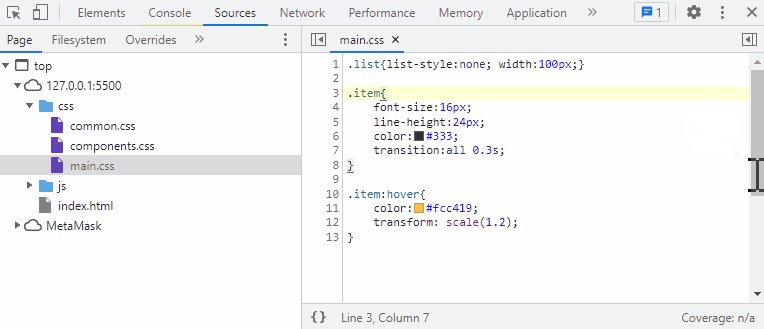
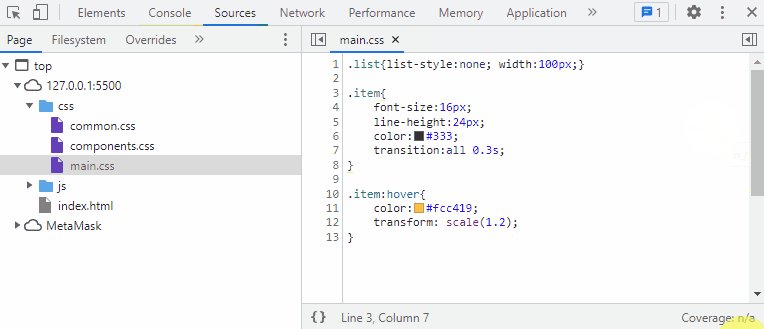
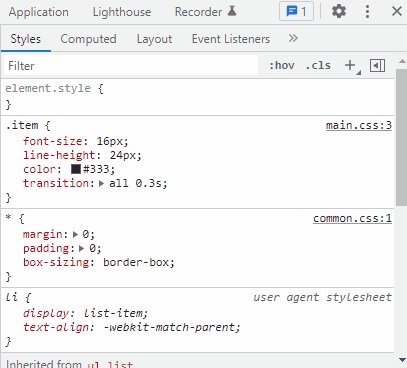
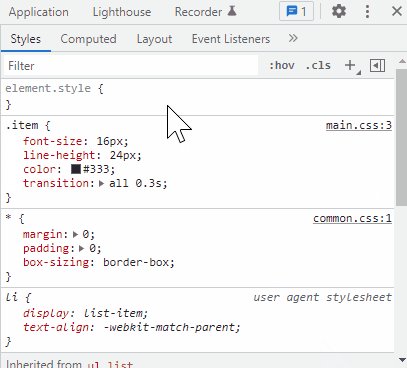
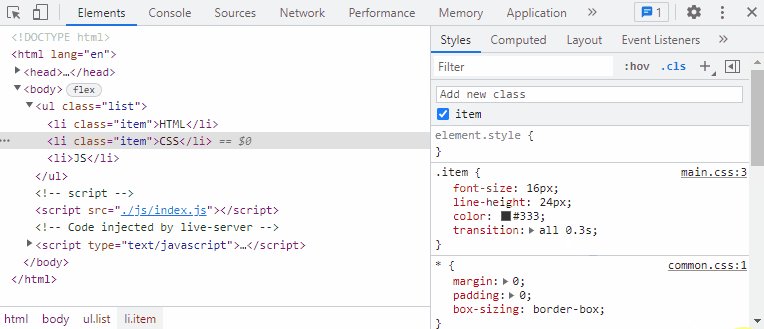
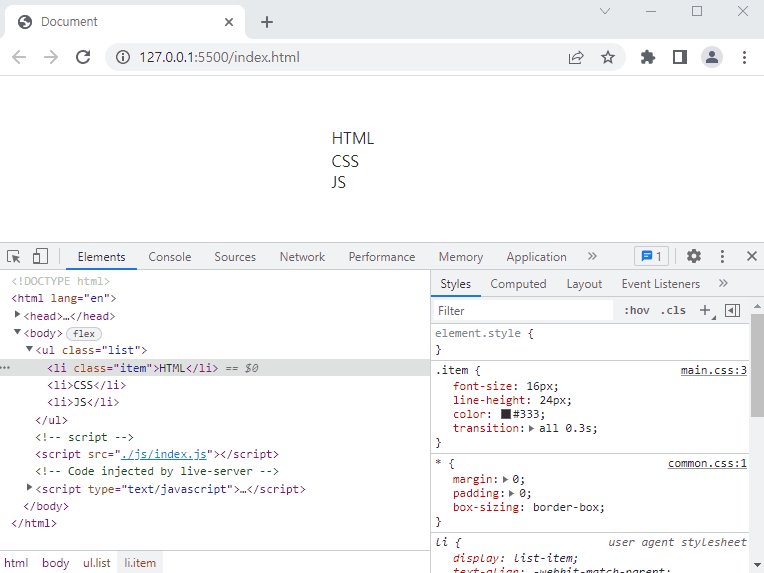
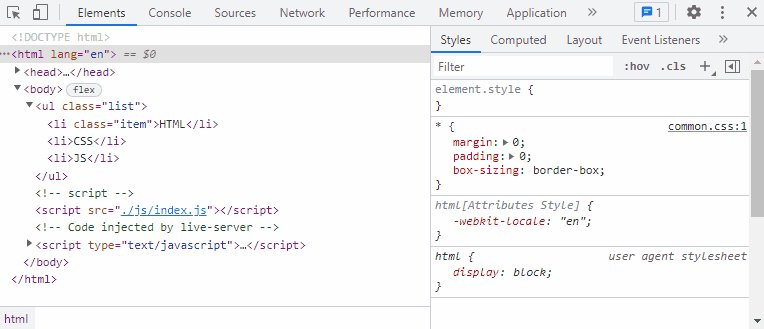
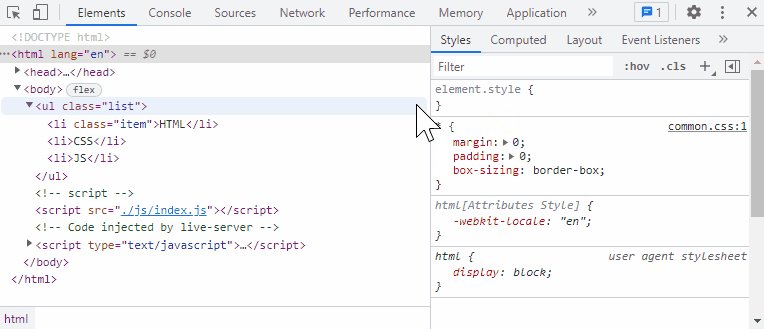
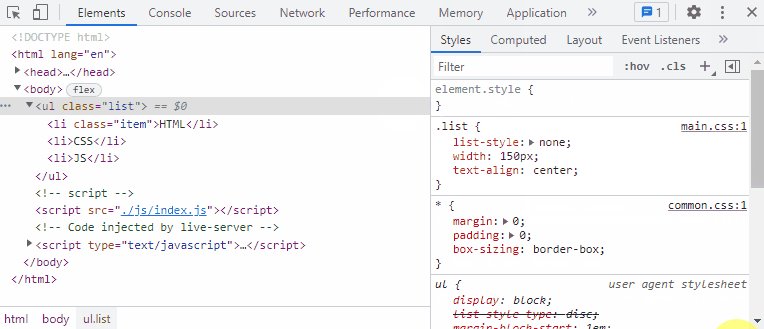
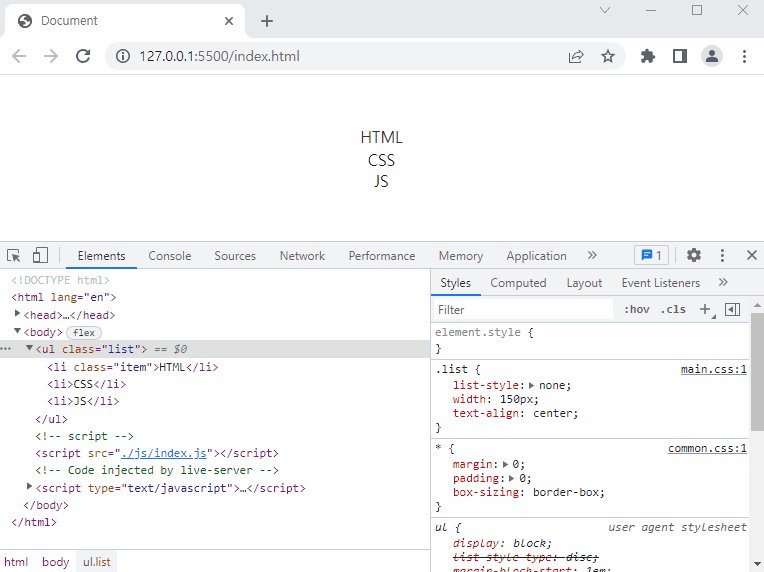
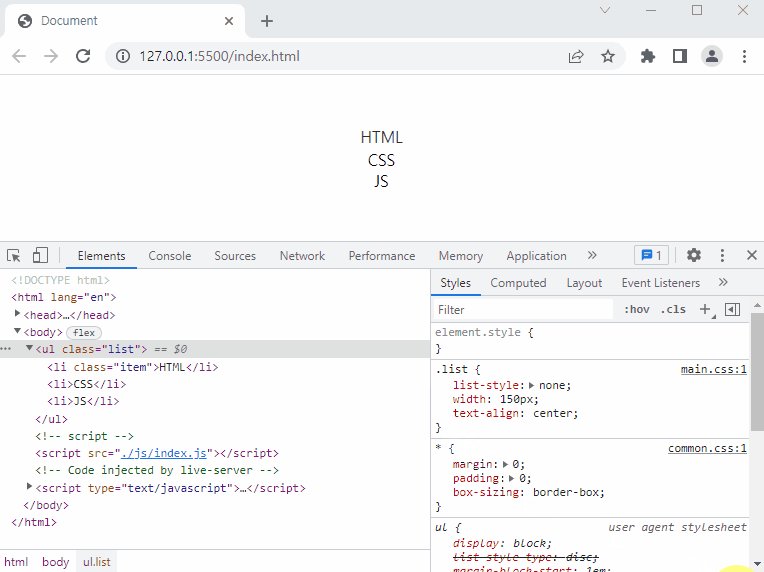
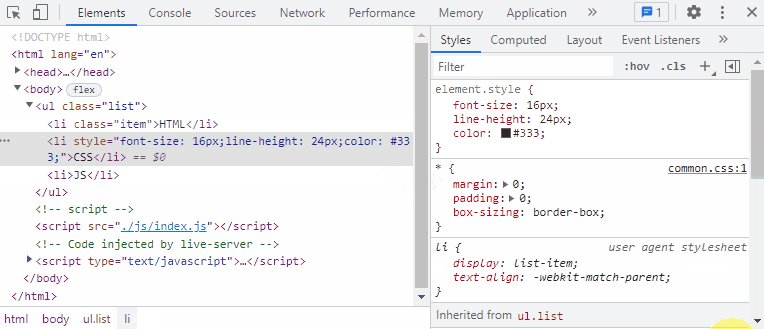
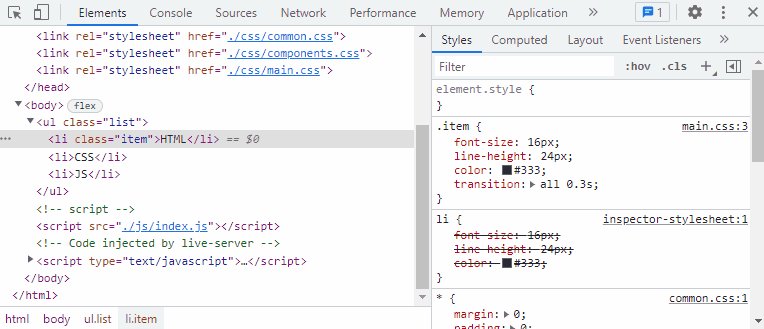
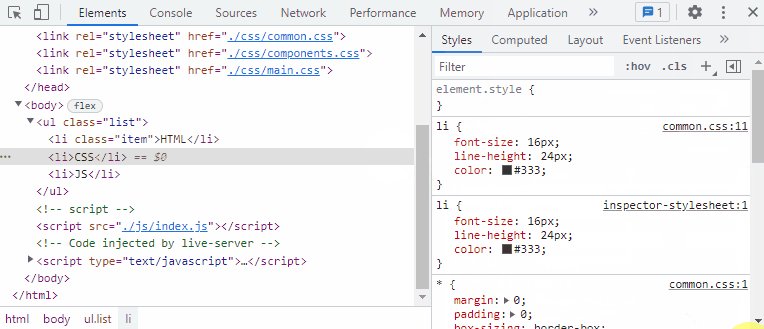
• 외부 스타일시트(CSS) 보기

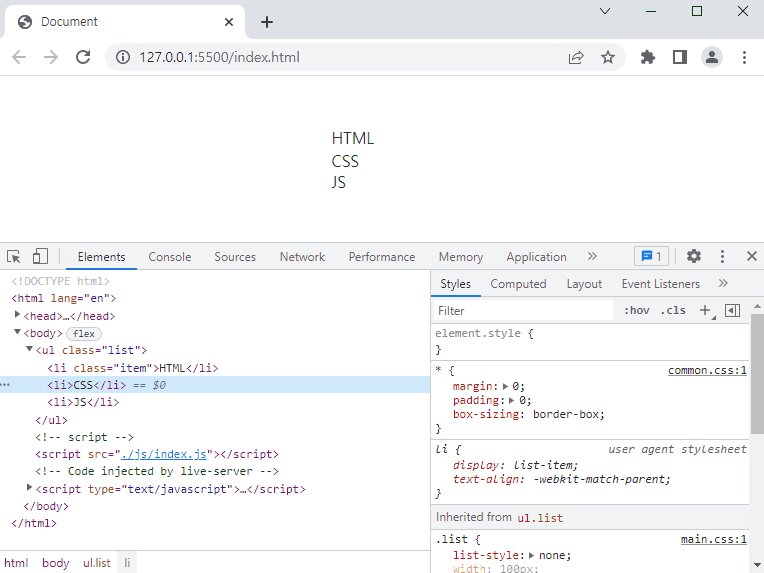
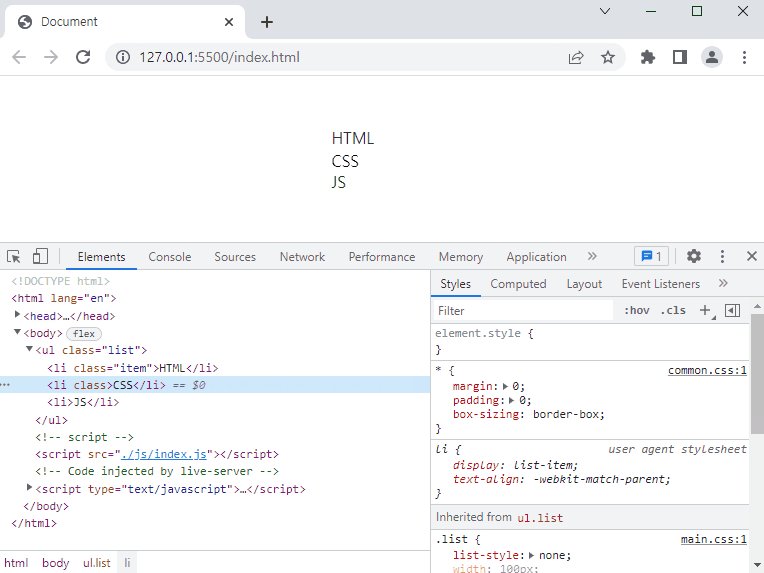
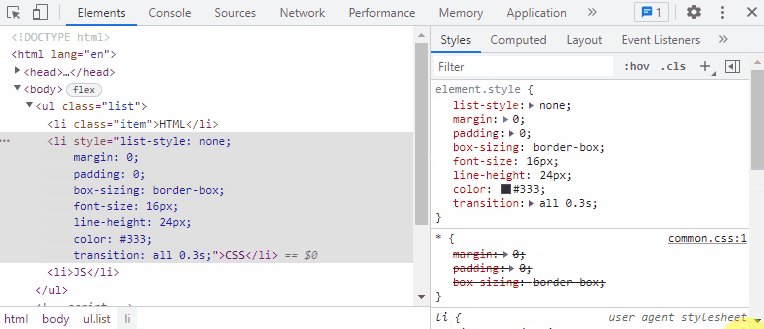
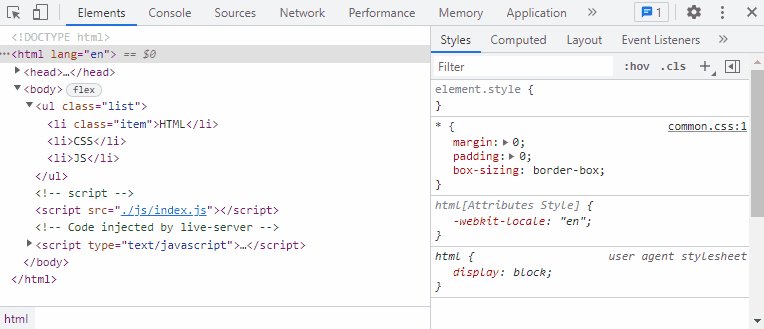
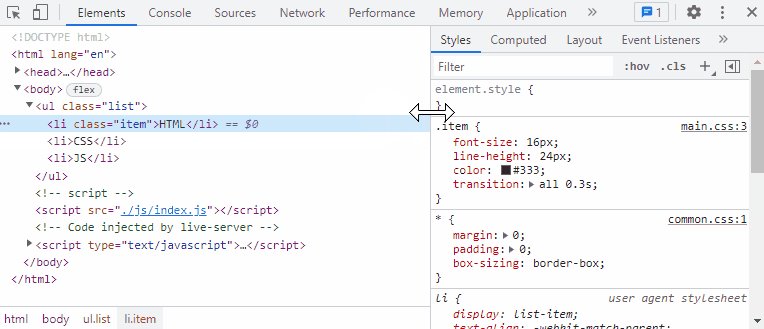
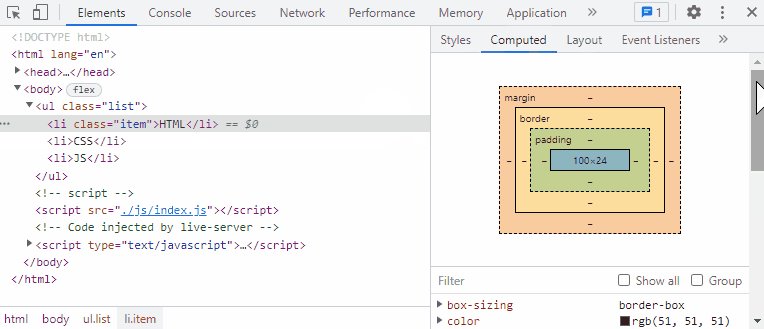
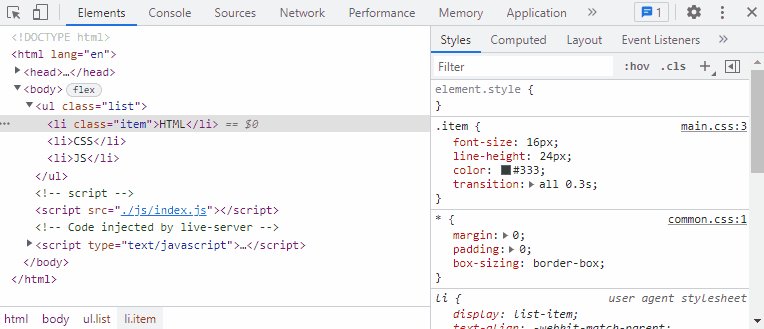
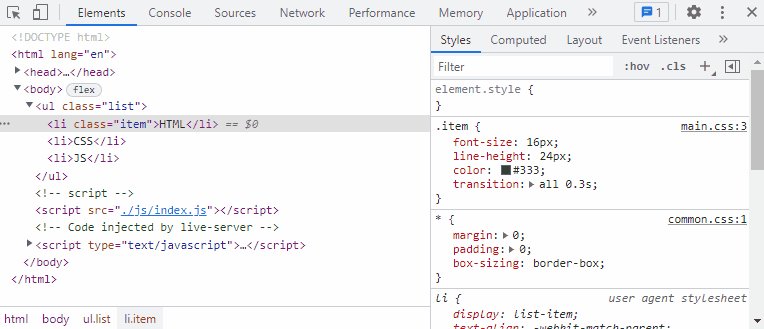
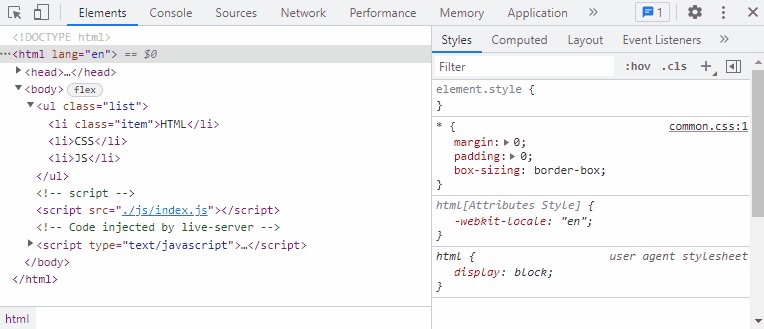
• 요소에 실제로 적용된 CSS만 보기

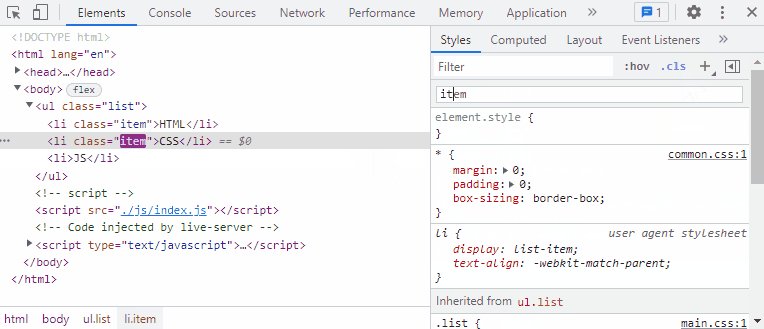
• 요소의 CSS 검색 하기

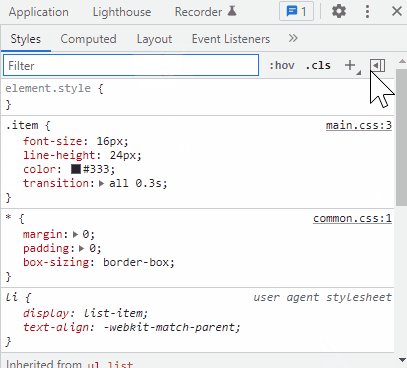
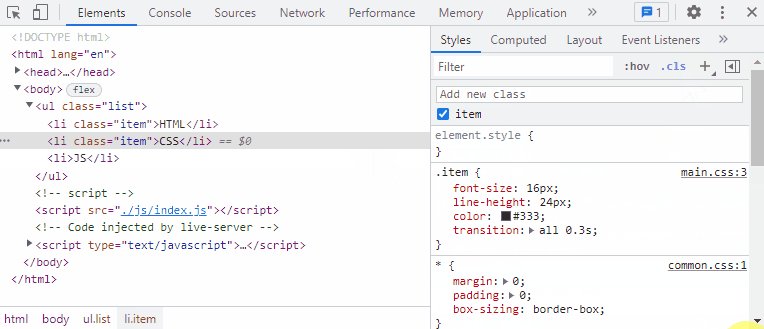
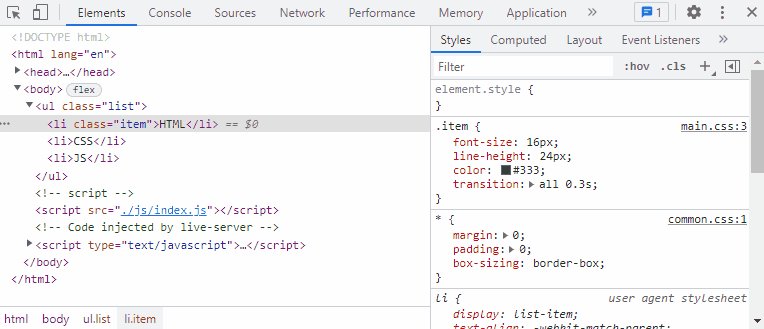
• 요소에 '클래스' 추가 하기

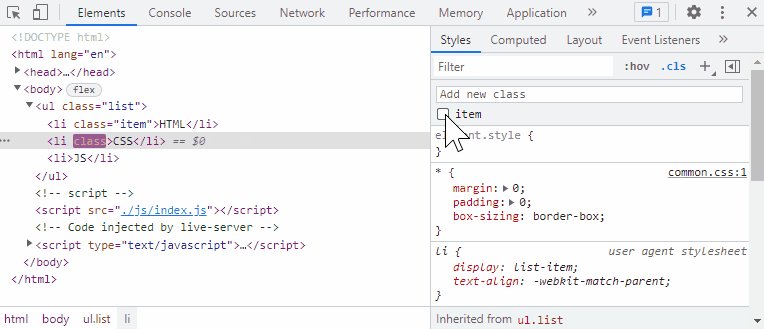
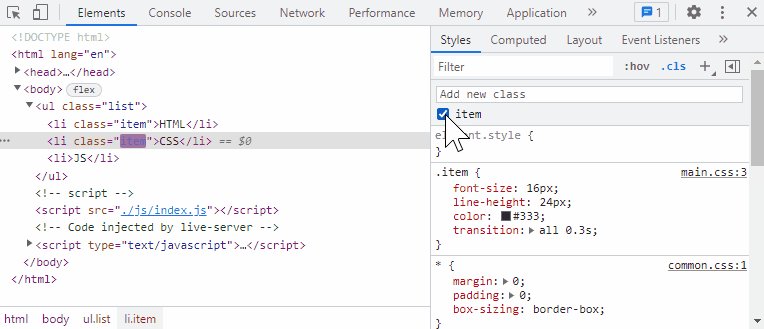
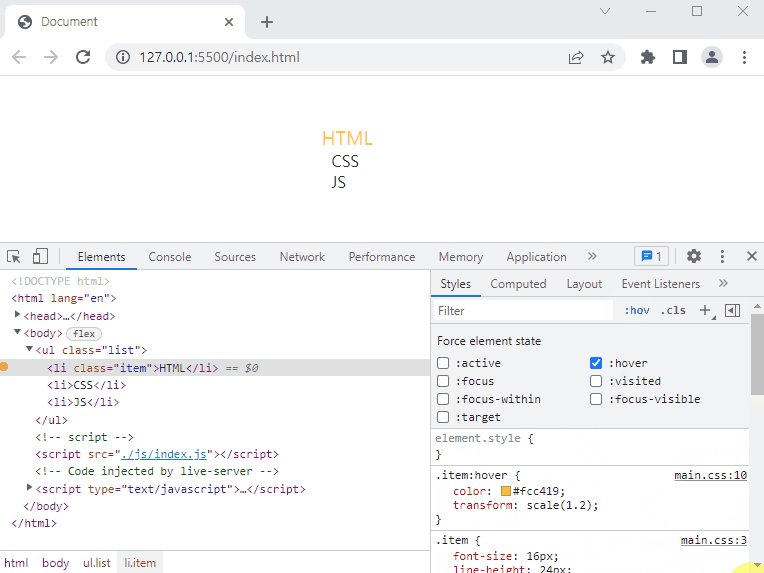
• 요소의 '클래스'를 활성화 또는 비활성화 하기

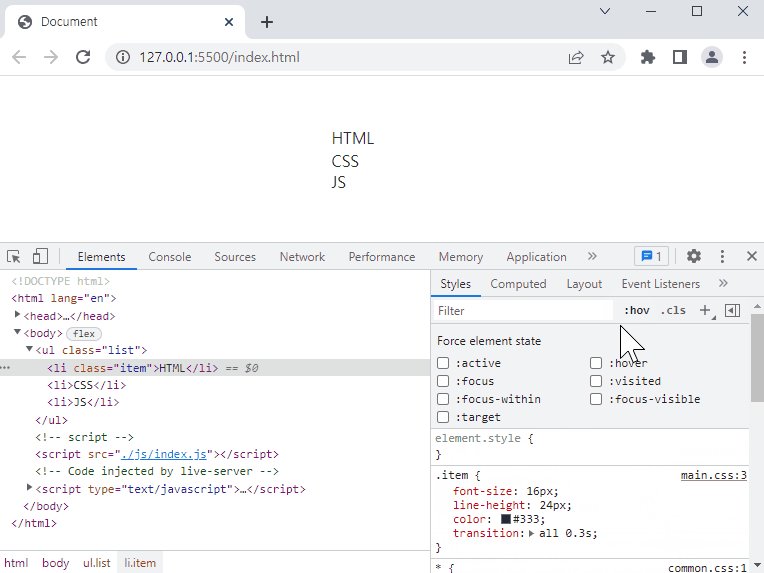
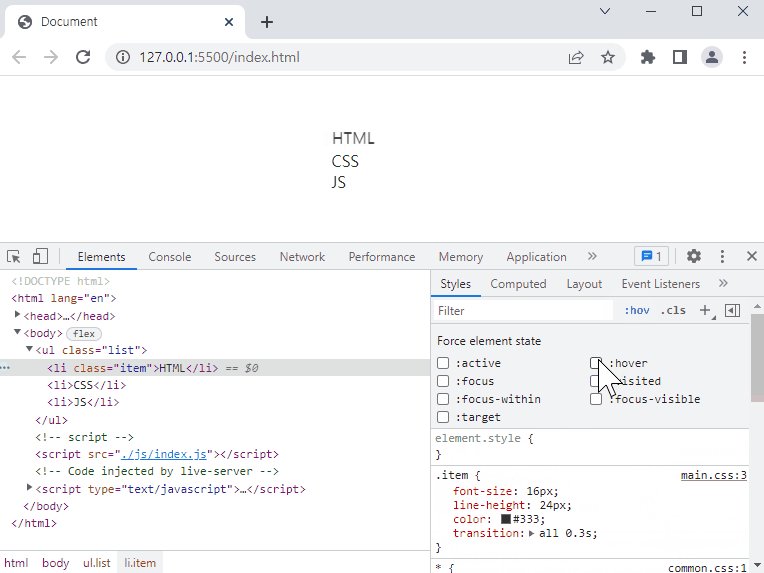
• 요소의 '가상 클래스'를 활성화 또는 비활성화 하기

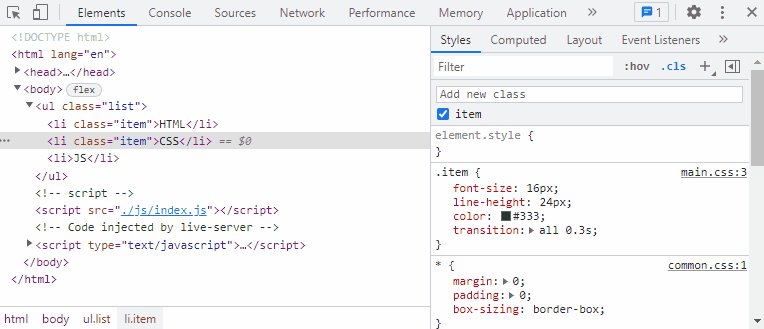
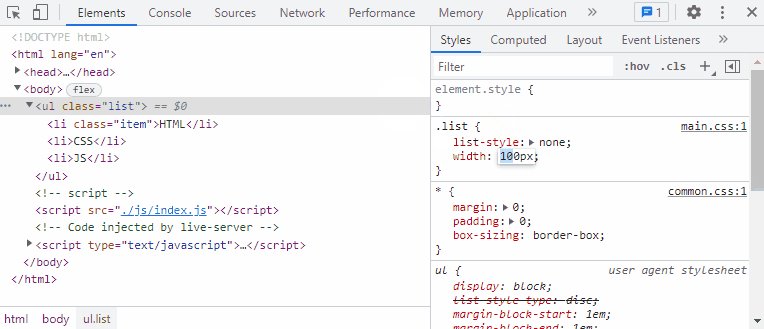
• 요소의 기존 CSS 수정 및 추가 하기

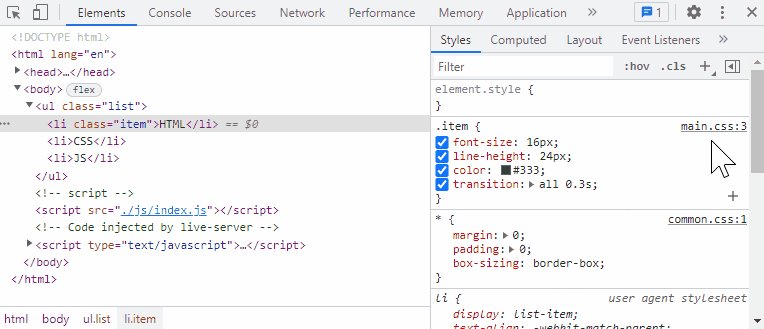
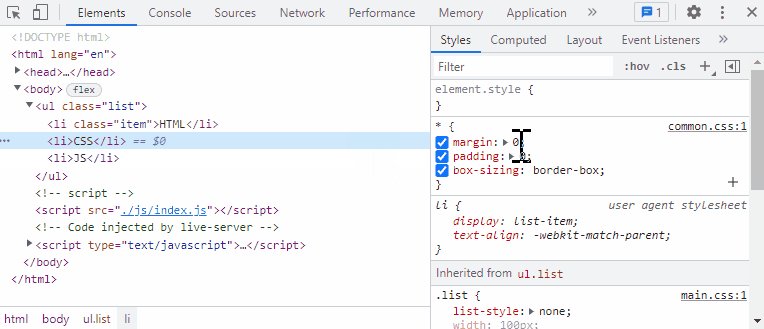
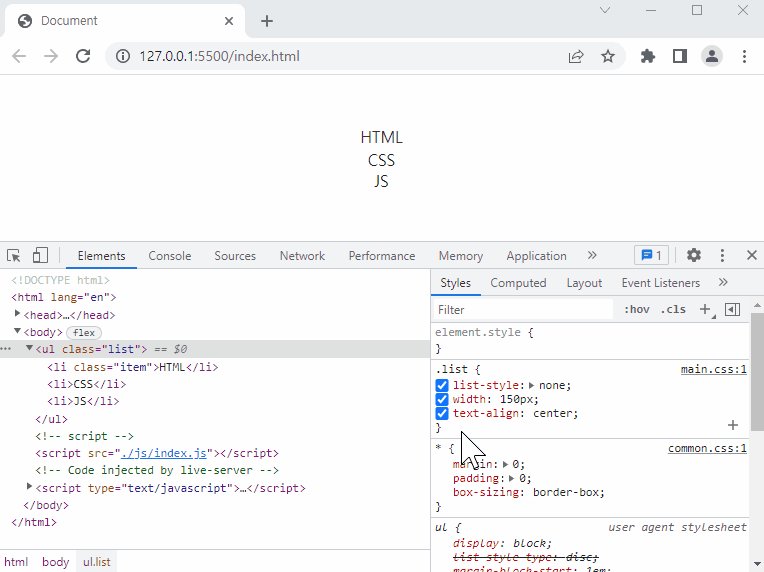
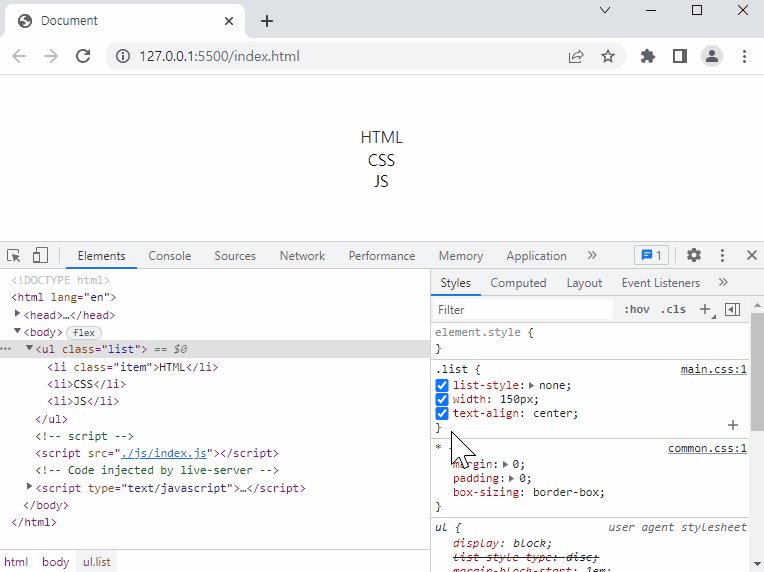
• 요소의 기존 CSS를 활성화 또는 비활성화 하기

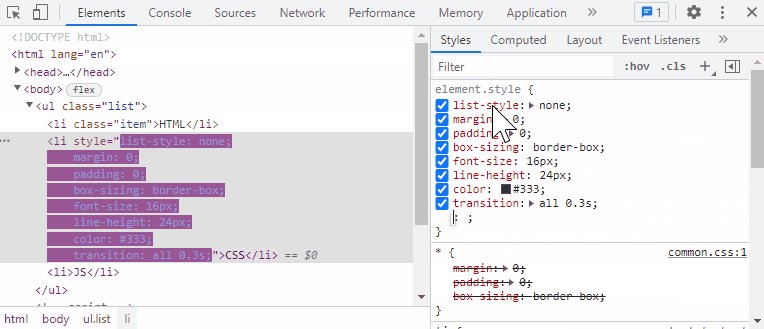
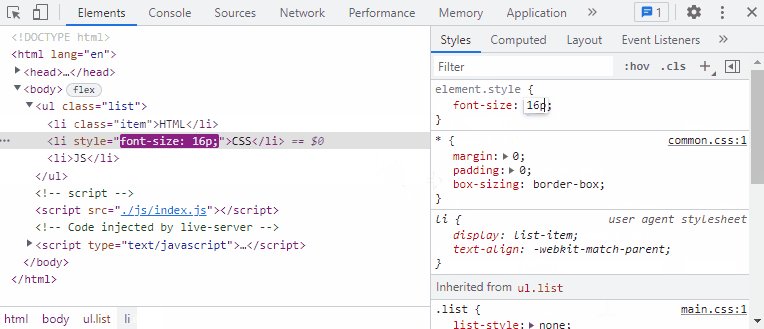
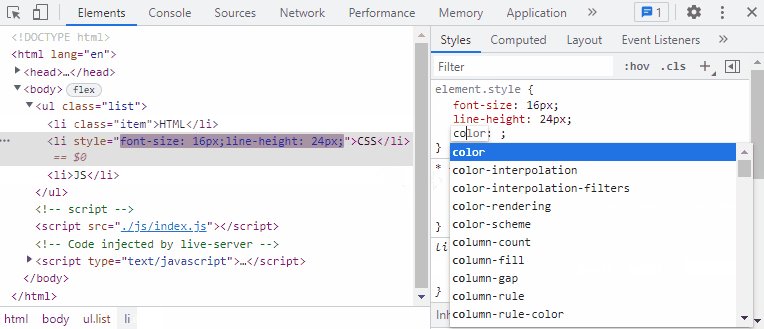
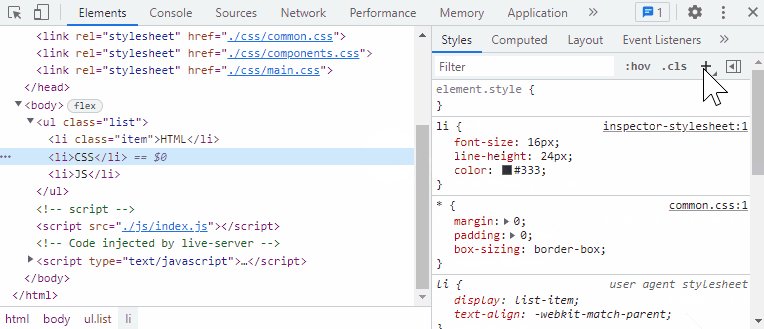
• 요소에 새로운 CSS를 인라인 방식으로 추가 하기

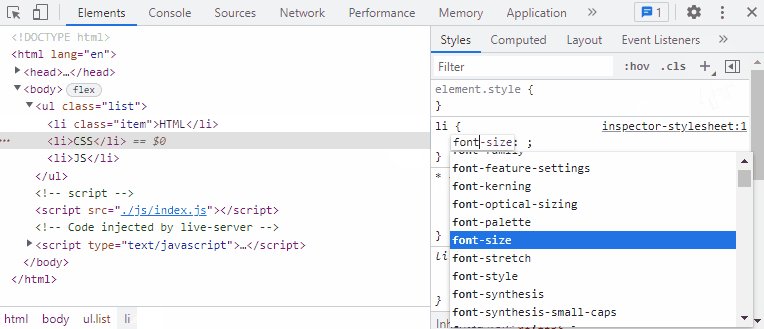
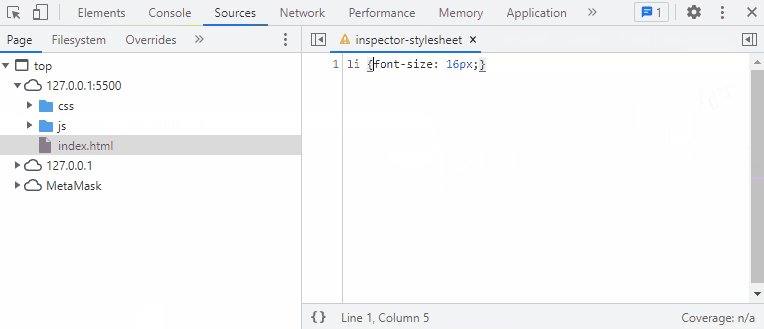
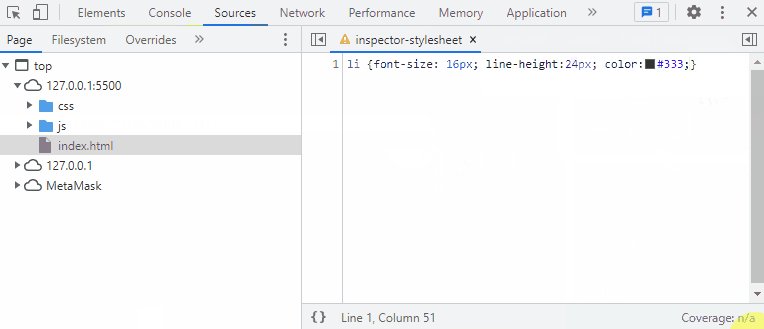
• 요소에 새로운 CSS를 insdpector-stylesheet 로 추가 하기

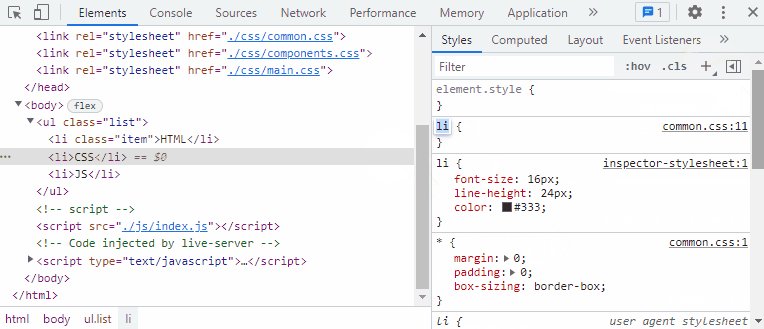
• 요소에 새로운 CSS를 '스타일시트 파일'을 선택해 추가 하기: [ +버튼 길게 누르기 ]

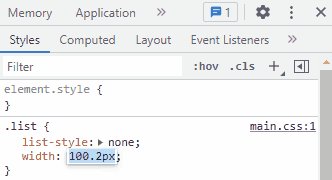
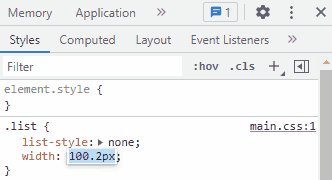
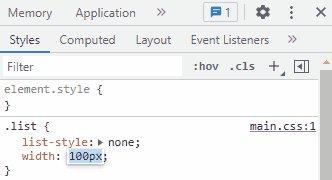
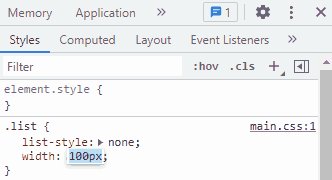
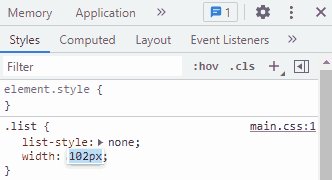
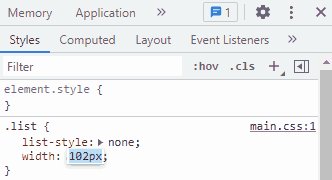
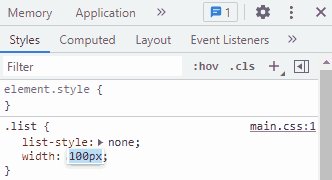
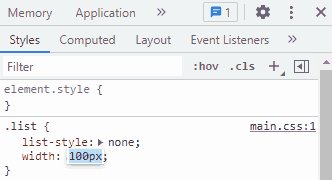
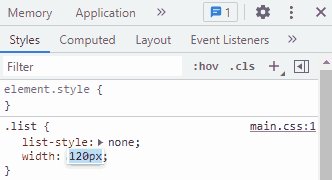
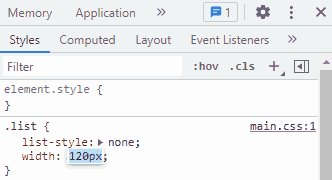
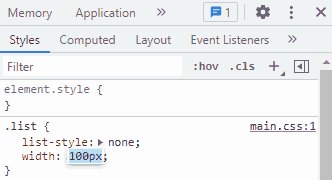
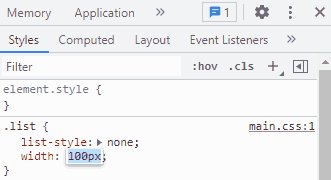
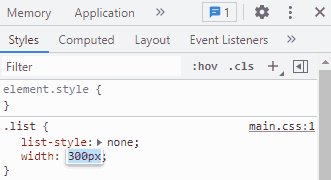
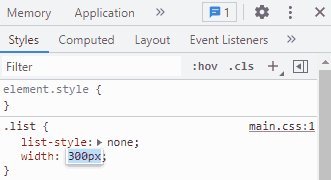
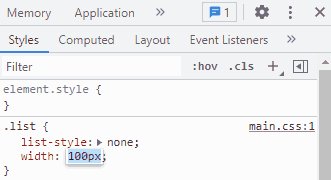
• CSS 속성의 Number값을 '0.1씩' 증가/감소 시키기: [Alt + 방향키 위/아래 ]

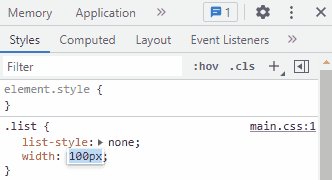
• CSS 속성의 Number값을 '1씩' 증가/감소 시키기: [방향키 위/아래 ]

• CSS 속성의 Number값을 '10씩' 증가/감소 시키기: [Shift + 방향키 위/아래 ]

• CSS 속성의 Number값을 '100씩' 증가/감소 시키기: [Ctrl + 방향키 위/아래 ]

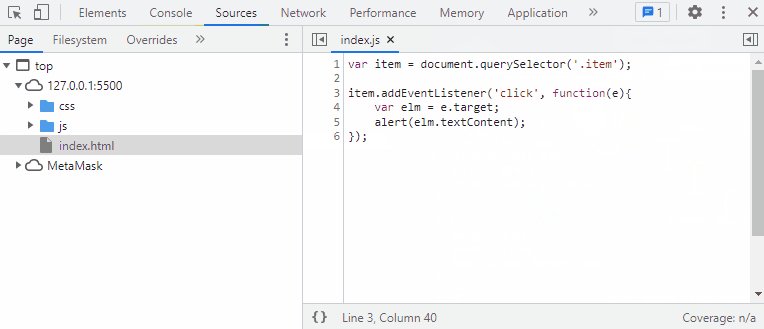
[JS]
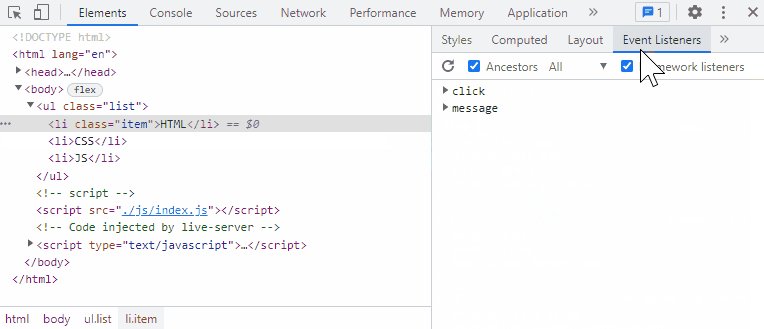
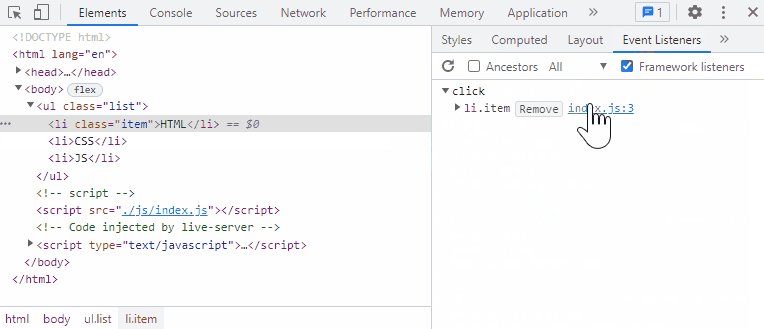
• 요소에 설치된 이벤트 확인하기

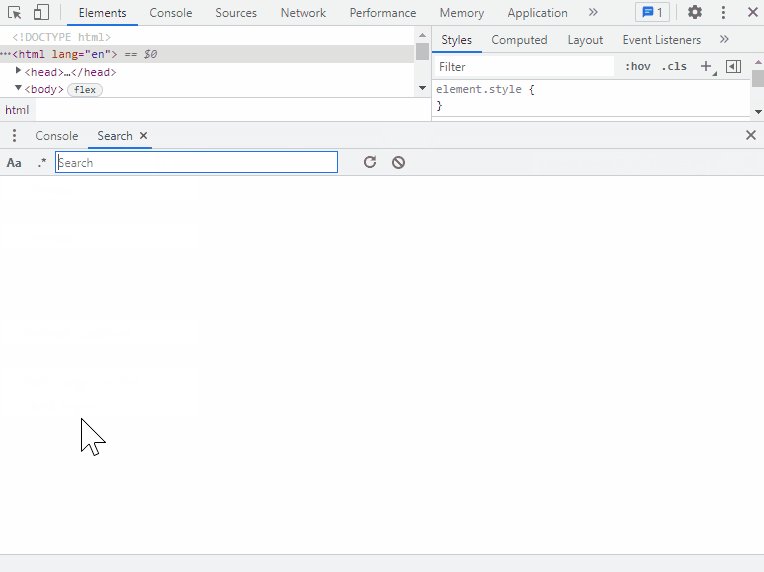
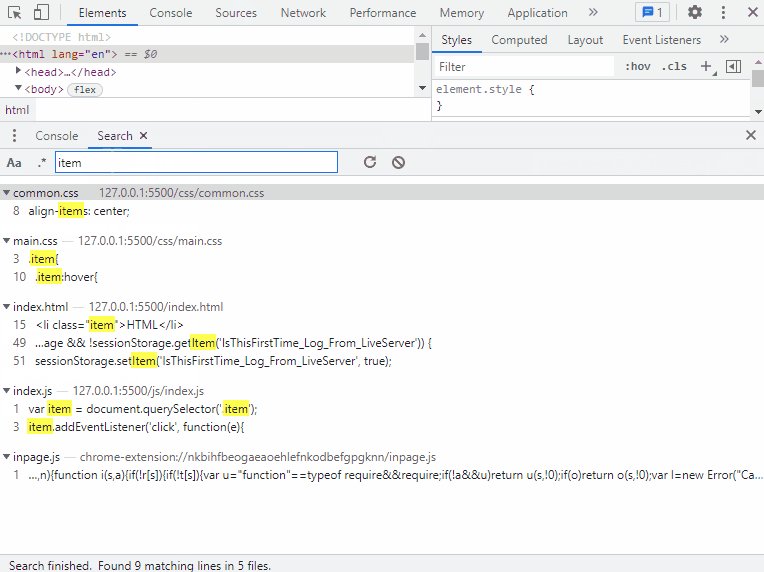
[전체(전역) 검색]
• HTML, CSS, JS에 대한 검색을 웹 사이트 전체(전역)적으로 검색할 수 있는 기능이다.

'IT > 크롬 브라우저' 카테고리의 다른 글
| 크롬(Chrome) 브라우저 단축키 (0) | 2024.05.01 |
|---|---|
| 크롬(Chrome) 개발자 도구 단축키 (0) | 2024.05.01 |
| 크롬 브라우저에서 코드 에디터 기능 사용하기 (0) | 2024.05.01 |
| 크롬 브라우저 Overrides(재정의) 기능 (0) | 2024.05.01 |
| 크롬 브라우저를 데스크톱 앱(APP)처럼 실행하기 (0) | 2024.05.01 |


