1-1. 스벨트 새 프로젝트를 생성합니다.
스벨트 개발 환경 구축 방법
1. 내 컴퓨터에 Node.js 설치가 안되어 있다면, https://nodejs.org/ 사이트에서 'LTS 버전'을 다운받아 설치합니다. Node.js — Run JavaScript EverywhereNode.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine
blog37.tistory.com
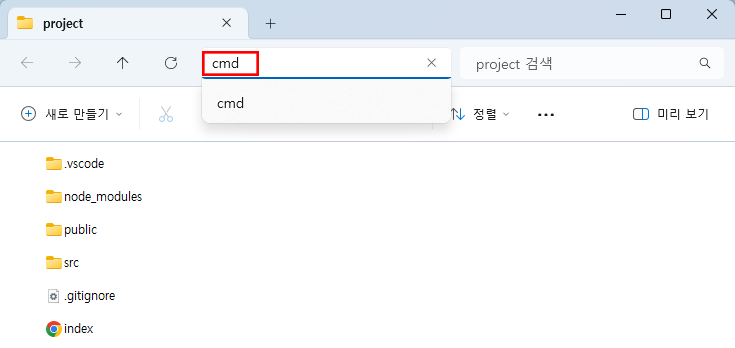
1-2. 스벨트 project 폴더 주소창에서 cmd를 입력 후 Enter키를 눌러 윈도우 '명령 프롬프트'를 실행합니다.

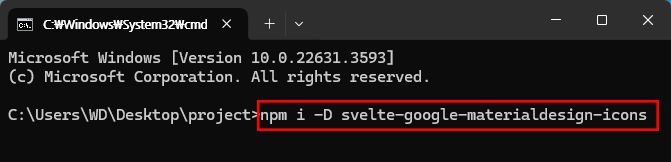
2. 실행된 윈도우 '명령 프롬프트'에서 아래의 명령어를 실행시켜 svelte-google-materialdesign-icons를 설치합니다.
npm i -D svelte-google-materialdesign-icons
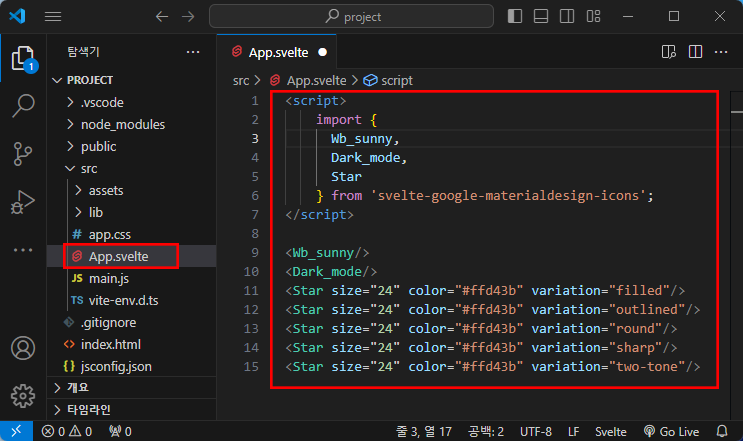
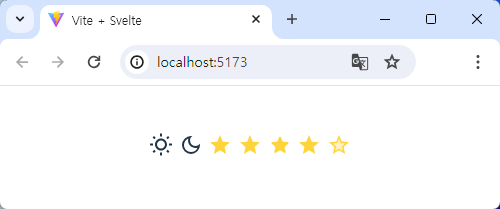
3. App.svelte 파일에서 아래의 코드를 작성하면 svelte-google-materialdesign-icons이 적용되는 것을 확인할 수 있습니다.
<script>
import {
Wb_sunny,
Dark_mode,
Star
} from 'svelte-google-materialdesign-icons';
</script>
<Wb_sunny/>
<Dark_mode/>
<Star size="24" color="#ffd43b" variation="filled"/>
<Star size="24" color="#ffd43b" variation="outlined"/>
<Star size="24" color="#ffd43b" variation="round"/>
<Star size="24" color="#ffd43b" variation="sharp"/>
<Star size="24" color="#ffd43b" variation="two-tone"/>

※ svelte-google-materialdesign-icons에 관한 더 자세한 내용은 아래 링크를 참조하시면 됩니다.
• https://svelte-google-materialdesign-icons.codewithshin.com/
• https://svelte-google-materialdesign-icons.codewithshin.com/round
Svelte Google Materialdesign Icons
Google Materialdesign Icon set for Svelte
svelte-google-materialdesign-icons.codewithshin.com
※ 그 외에 다른 스벨트 아이콘 관련 링크
https://svelte-svg-icons.codewithshin.com/
Svelte SVG Icon Sets
20+ Icon sets from Font Awesome, Bootstrap, Flag, Cryptocurrency, Heroicons, File icons, Weather, Twitter emoji, Tabler icons and more.
svelte-svg-icons.codewithshin.com
'IT > 스벨트(Svelte)' 카테고리의 다른 글
| 스벨트 부모 컴포넌트에서 자식 컴포넌트의 함수 호출 방법 (0) | 2024.05.23 |
|---|---|
| 스벨트에서 Flowbite 설치 방법 (0) | 2024.05.23 |
| 스벨트에서 shadcn/ui 설치 방법 (0) | 2024.05.21 |
| 스벨트에서 Tailwind css 설치 방법 (0) | 2024.05.19 |
| 스벨트 설치 방법 (0) | 2024.05.19 |



